Buttons in WordPress are some of the most basic and essential features when creating a functional website. However, if you're new to WordPress, you may be wondering how to add a button in the WordPress editor. To make sure you do it right and don't lose customers, here are a few different methods to create WordPress buttons.
What Types of Buttons Can You Add To WordPress?
A wide range of buttons can be added in WordPress to accomplish a range of purposes. Each button type can be styled differently, utilize different text and videos, and even be shaped differently to maximize each type of conversion.
Social Share Buttons

In WordPress, social share buttons refer to the buttons typically in the header or footer or at the bottom of articles for sharing pages to social media platforms. There are numerous apps for creating social sharing buttons in WordPress, including:
- Monarch Social Sharing
- Social Warfare
- Easy Social Share Buttons for WordPress
- Sumo Share
- Ultimate Social Icons Plus
These buttons are essential for helping to create a social media buzz and making it easier for your customers/readers/clients to share important posts, pages, videos, and more, increasing the chance of them going viral.
Click To Call Buttons

Click-to-call buttons are a type of WordPress button that allows you to convert a phone number into an active button for people to call. You can typically find click-to-call buttons on the top right corner of a website above the header.
The above example is from the Lubbock Medical Solutions website, one of the websites built by my design agency, eXcelebrate. Visitors to the website can click the button to make the call while on a mobile device.
Some of the top click-to-call plugins include:
- Call Now Button
- Click to Call Button
- Excitel – Click to Call
- Really Simple Click To Call
- Contact Page with Click To Call by Mighty Call
Ecommerce Buttons

Ecommerce buttons cover various button style types that help convert a website into a fully functional eCommerce store. The buttons include add to cart buttons, checkout buttons, buy now buttons, etc.
Some of the top plugins to help convert a website into an eCommerce website include:
- WooCommerce
- BigCommerce
- Shopping Cart & eCommerce Store
- Easy Digital Downloads
- ShopWP
The example above shows different eCommerce buttons on Amazon that allow users to add products to their cart to keep shopping or buy items immediately.
Call To Action Buttons

In WordPress, call-to-action buttons are the usually large buttons you see throughout a website that direct a user to take a specific action.
Some of the different actions that might be encouraged include contact us, sign up, buy now, learn more, and any other action that moves a visitor closer to the desired outcome.
Top plugins for adding call-to-action buttons in WordPress include:
- Thrive Leads
- Convert Pro
- Ultimate Add-ons For Gutenberg
- Boxzilla
- Elementor Pro
The picture above shows a call to action button on my web solutions company homepage. The button was created using Elementor.
How To Add a Button In WordPress With No Coding Skills
There are numerous ways to create a button in WordPress without needing any coding skills. It's important to understand that each method has upsides and downsides.
One of the main drawbacks to adding buttons without code is that it can create code bloat, such as the case with extra plugins. However, the upside is it's easy to style each button and create various button types, even for beginner website builders.
Gutenberg

Gutenberg is the native WordPress block editor that allows you to create customized posts and pages through an intuitive editor. The advantage of Gutenberg over a plugin like Elementor is you are minimizing code bloat and don't have to worry about updates or other potential issues.
Gutenberg's major downside is that it is still lacking compared to many full-fledged theme and page builder plugins. However, the block editor is quickly catching up and will soon be able to do almost everything that third-party page builders can in terms of layout and design.
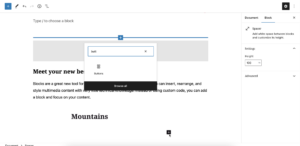
Adding buttons in Gutenberg is simple. Click on the blue plus sign to add a new block from the block toolbar and select the button block.

Once you've placed the button exactly where you want it, you can change the button style according to your branding, button purpose, conversion focus, etc.

Using Shortcodes
Shortcodes are snippets of code that can be added to the post editor or pages to enhance capabilities and functionality.
These codes are an alternative to adding large amounts of code to a page. Each code is attached to a specific function and can be used to add features such as buttons, sliders, embedded audio files, auto-updated dates, etc.
Various plugins can be used to create shortcodes for buttons. Below are some of the most popular options.
WP Shortcode Pro Plugin

The WP Shortcode Pro plugin is available from My Theme Shop and is compatible with all themes. You can use the plugin to create WordPress buttons and over eighty different features.
Some of the different shortcode buttons you can create using WP Shortcode Pro include:
- Traditional Buttons
- Double Buttons
- Expand/Show More Buttons
- Call-to-Action Buttons
- Social Share Buttons
- Clipboard Copy Button
Other features that can be added include charts, QR codes, sliders, photo galleries, advanced Google maps, etc. The plugin is intuitive and works efficiently in the WordPress editor, so you don't have to switch screens constantly.
Shortcodes Ultimate

Shortcodes Ultimate is a plugin that allows you to create shortcode buttons in WordPress and many other functions efficiently. The plugin works with any theme and is Gutenberg-ready, so no extra plugins are needed.
The plugin does not have as many button-style options as WP Shortcode Pro. Instead, only one button type can be edited based on your specific needs. However, it is highly versatile and allows for easy editing.
Aside from the basic settings, over fifty different features, such as tabs, videos, sliders, etc., can be added through the shortcodes. A free version of the plugin is available with premium add-on features.
Shortcoder Plugin

Shortcoder is a free, open-source plugin available from the WordPress plugin repository. This can be a good option if you don't want to pay for premium plugins and need something that can help you create custom WordPress buttons.
The plugin is a bit different than the other shortcode plugins mentioned above. Instead of offering premade elements, it allows you to code your own features and then insert them into pages and posts via shortcode.
If you are comfortable coding, or if you want to take premade code snippets from places like GitHub and use them, this can be an excellent plugin to try.
Vision Ultimate WordPress Shortcodes

Intense is a premium plugin from Intense Visions that makes it simple to insert shortcode buttons and other features that look good and perform well. You can use the plugin with any WordPress theme.
The plugin comes with various benefits, including integrating with WPML to help translate content, Buddypress, and WooCommerce. It's also SEO friendly and comes with a range of support options to ensure you can resolve issues quickly.
With Intense Shortcodes, you can add over one hundred different shortcode functions with the option to style most elements. Overall, the plugin's price is quite fair for all of the features you get, and the plugin is rated quite highly.
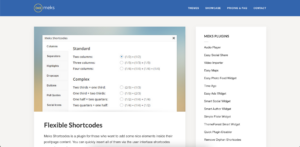
Meks Flexible Shortcodes Plugin

Meks is another excellent plugin for adding elements within posts and pages without the need to know code. The plugin is available for free on the WordPress plugin repository and is open source which means you get full functionality without any premium upgrade.
The plugin comes with a dozen different functions and makes it easy to edit each element to your exact specification. One other benefit is this plugin is regularly updated, so you don't have to worry about it being incompatible with newer WordPress updates.
Overall, the plugin can be a good option if you're looking for a free option for adding shortcode buttons in WordPress. However, if you want something more powerful, I'd go with WP Shortcodes Pro.
Page and Theme Builders

Page builders and theme builders are powerful plugins that greatly expand WordPress functionality and provide a visual editor for non-coders and non-professional designers to get the website they want.
These plugins are typically drag-and-drop and allow you to style the page on the front end or the backend by dragging elements or widgets onto the page and then styling them to your needs. Often these plugins will offer a wide range of buttons for different uses.
Elementor

Elementor is the most popular page and theme builder with millions of active users and one of the most user-friendly interfaces. The plugin is extremely powerful and offers a wide range of features, even on the free version.
In total, there are five different button options baked in, which include:
- Basic Buttons
- Social Sharing Buttons
- Facebook Button
- PayPal Button
- Stripe Button
However, one of the great things about Elementor is the vast number of third-party developers that offer add-ons to expand the builder's functionality. You can easily find an add-on with the exact button time you want.
Not sure if Elementor Pro is right for you? Read our in-depth Elementor Pro review to find out if the page builder is right for your needs.
Oxygen Builder

Oxygen is another powerful page and theme builder that can help cut down turnaround time when building an external website. However, Oxygen has a bit tougher of a learning curve than Elementor and is geared more towards experienced WordPress designers and developers.
The plugin has a wide range of buttons that can easily be installed through the front-end drag-and-drop editor. These include basic buttons that can be styled however you choose to give you the ability to create buttons through custom CSS and HTML.
It should be noted that Oxygen Builder is a premium WordPress builder without a basic option or free trial. However, there is a 60-day moneyback guarantee so that you can try the builder risk-free.
Is Elementor or Oxygen better? Take a look at our head-to-head comparison of Oxygen and Elementor to see which is the better choice for you!
Kadence Blocks

Kadence Blocks is a bit different than Elementor and Oxygen in that it is a block builder versus a rational drag-and-drop page builder. It operates similarly but is more like Gutenberg than either Elementor or Oxygen. This does provide an advantage in terms of page speed and performance.
The Kadence Blocks plugin makes it easy to add buttons in WordPress and style them exactly how you want them. You can choose from a range of button types, including:
- Basic Button
- Dual Button
- Wide Button
- Icon With Button
- Full-Width Buttons
The block builder also has numerous other features and a range of premade templates to help you get started building your website. It's available as a free basic version with the option to upgrade to pro for a more robust feature set.
Brizy Builder

Brizy Builder is a popular alternative to Elementor and Oxygen and a beginner-friendly option if you want to add buttons in WordPress without the need for code. The builder makes it easy to drag and drop elements where you want them and style each button and element based on your needs.
The builder offers multiple buttons and other elements to serve a wide range of functions. Another benefit is that you can try the basic version of the builder free forever. Note that some of the advanced settings and button types are not available on the free basic version.
For a direct comparison of Brizy vs Elementor, see our full review here.
Divi Page Builder

Divi is one of the oldest and most popular page builders and themes available. The builder is a popular alternative to Elementor and offers a high degree of functionality. See our comparison of Divi vs Elementor for more details.
Like Oxygen, the learning curve for using Divi is higher than Elementor, making it a better option for advanced WordPress users.
The builder offers a user-friendly front-end editor that makes it easy to drag various button types exactly where you want them. It's also simple to style each element exactly how you need it based on your website design.
Like Oxygen Builder, Divi is a premium WordPress builder meaning there is no free option. You can purchase the builder and the theme from the Elegant Themes website to get started.
Button Plugins

Another simple method for you to learn how to add a button in WordPress is through the use of WordPress button plugins. These are plugins that you can download to insert a wide range of buttons based on your needs.
Most of these make it easy to style buttons and can offer powerful features such as click-to-call, social sharing, and more. Some of these are free plugins, whereas others are freemium or premium and will require you to purchase a license.
Buttons X

Buttons X is a plugin that can be found on Code Canyon that makes it easy to style buttons and create a range of buttons in WordPress to suit your specific needs. The plugin offers numerous design features, including over fifty different hover animations and thirty plus reveal animations.
You can design buttons for everyday usage on the WordPress front end or eCommerce usage through WooCommerce. The plugin also offers button analytics tracking to help you more easily keep track of how many times users click on each button.
Purchase this premium plugin through the Code Canyon marketplace. For what you get, the price is quite reasonable. Plus, it is a one-time purchase with the option to purchase extended support.
Click To Call Button Plugin

Call Now Button is a popular plugin for creating a click-to-call button that works on mobile devices. This is only for the mobile version of your website and creates a full-width button that makes it easy for users to call without needing to navigate to your contact page or click the tiny click-to-call text in the footer or header.
The plugin is user-friendly and is free for the basic version. The premium version allows for expanded functionality, including SMS, email, WhatsApp, etc. You can find the plugin in the WordPress plugin repository.
Sticky Buttons for WordPress

Sticky Buttons for WordPress is another contact button plugin that makes it easy to create sticky buttons for various apps and plugins. The plugin makes it simple to create fifteen different button types ranging from share buttons to email and telephone buttons in WordPress.
You can add the buttons to your website, allowing them to remain visible to your users anywhere on the website you go. It's also relatively easy to design the buttons exactly how you want with over 1500 icons, twelve button positions, three different sizes, eight animations, etc.
Ultimate Contact Buttons Plugin

Ultimate Contact Buttons Plugin is another Code Canyon plugin that makes adding contact buttons in WordPress easy. One of the plugin's benefits is that it is easy to use and connects four major communication platforms, including Viber, Messenger, WhatsApp, and Skype.
The plugin provides a wide degree of flexibility in design and makes it easy to insert buttons in WordPress posts and pages. This premium plugin must be purchased through the Code Canyon marketplace, though it is significantly less than many competitors.
MaxButtons Plugin

WordPress button plugin MaxButtons makes it easy to create WordPress buttons exactly how you want them. The plugin offers over five thousand ready-made buttons in WordPress and has thirty-five thousand curated free icons to help you design your own.
One other benefit of the plugin is it's easy to add your uniquely created buttons in WordPress anywhere you want using shortcode buttons. The plugin features regularly updates, so you don't have to worry about it breaking. With thousands of five-star reviews on the plugin repository, it definitely qualifies as highly-rated.
Add this plugin to your website through the WordPress plugin repository for access to the basic settings. If you want more advanced functionality and features, you can purchase the MaxButtons plugin Pro version through their website.
Creating a WordPress Button in Classic Editor

While the WordPress classic editor has completely been replaced with Gutenberg, it is still possible to use the WordPress editor through a plugin called Classic Editor.
Various WordPress contributors maintain the plugin. It returns the modern editor to the traditional interface many WordPress users are more accustomed to.
If you are new to WordPress, I don't recommend using the Classic Editor plugin, as it's more difficult to use unless you are used to it. There also aren't as many features, and you need many plugins to expand functionality.
However, if you insist on using the Classic Editor plugin, you can add buttons via the text editor in the WordPress post or page using traditional HTML or via one of the above plugins.
Button Widget
One final method you can use to add buttons to your WordPress site with minimal to no coding is adding widgets. Traditionally, this is the best method to add a button to the sidebar or the footer.
The way to do this is by adding a widget to one of the four footer widget areas or the sidebar. You can add one of the widgets that comes with each WordPress install or use widget plugins to expand the functionality and provide custom widget options.
If you want to go the custom widget route, some of the best plugins include:
- SiteOrigin Widget Bundle
- Sidebar & Widget Manager
- Q2W3 Fixed Widgets
- Widget Options Plugin
- Content Aware Sidebars
Each of these can provide different options for buttons to make it easier to add them to your WordPress site sidebar or footer areas.
How To Add a Button In WordPress Using Code
While all of the above methods of adding buttons to WordPress posts and pages are for users who don't have a lot of coding experience, there are methods to add buttons in WordPress via code.
I'm assuming that you already know how to code or you wouldn't be here. So, the best advice I can give is to avoid trying to add buttons in the WordPress editor via code until you've learned the basics of coding and watched some WordPress video tutorials.
This is especially true if you are working on a functional website or one you plan to take live after it's complete. Messing around with code in WordPress when you aren't sure what you are doing can break things and require you to hire a professional to fix and roll back to a previous backup or start over completely.
Final Thoughts on How To Add a Button In WordPress
Thankfully, WordPress makes it beginner-friendly to create buttons and add button styles without code. This ensures that everyone from first-time WordPress users to advanced users has options.
For beginner users, I recommend sticking to plugins to minimize the chance of breaking anything. This will also ensure you have plenty of button styling options, including the ability to insert a button icon, button URL, and add text.
One other benefit is that there are plenty of plugin options, including page builders, so you can keep trying until you find the best solution.
The post How To Add A Button In WordPress Using Plugins, Shortcodes, Gutenberg, and More appeared first on Niche Pursuits.