For this Perfmatters plugin review, we investigated how it can help improve your website's speed and size. Of course, the results you get from implementing Perfmatters will depend on the complexity of your site and how the plugin is set up.
But have a look at our test results below – Perfmatters had quite an impact!
With Google's emphasis on Core Web Vitals, heavy WordPress website builders like Elementor, and plugins like “Contact Form 7”, you must squeeze every mSec out of your site speed. Not only will you make Google happy, but more than that, your page will load faster, your visitors will also be happier, and you may have more conversions.
In this review, we look at:
- What Perfmatters is
- Features (and some settings)
- Pricing
- Pros and cons
- Alternatives
This Perfmatters plugin review is not intended to replace the documentation of the plugin. Our goal is to give you an idea of what the plugin can do so that you can decide if you should use it on your website.
-
Features
-
Ease of Use
-
Performance
-
Support
-
Price
Summary
As a performance optimization plugin, Perfmatters is a must-have. The plugin has everything going for it, from ease of use to class-A support and value for money. There is no doubt in my mind that it will help with the ranking of your content and, more than that, improve your users’ experience. Get Perfmatters here!
Pros
- Efficient
- Easy to use
- Super support
- Value for money
Cons
- No lifetime plan
What Is Perfmatters Plugin?
Perfmatters is a lightweight WordPress performance plugin designed to speed up WordPress performance.
We all know that website performance is vital for a number of reasons. A website that loads quickly will help keep visitors on your site and lead to higher search engine rankings, more traffic, and, ultimately, more conversions.
The plugin offers a variety of features that can be enabled or disabled with just a few clicks, without the need for any coding knowledge.
Whether you want to disable unused features, optimize your WordPress settings, or improve your site's performance, the Perfmatters WordPress plugin is ideal.
Using toggle switches, you can turn individual features of the plugin “ON” to measure improvements in speed and page size, observe if anything “breaks” in your website, and, in case you are not satisfied with the results, use the switch and turn “OFF” the specific feature.
No time to read the whole article? You can go straight to Perfmatters here!
Make sure you measure the initial speed of your website before starting the performance optimization process so that you have a baseline.
Perfmatters Plugin Review: An Overview of Alternatives
- WP Rocket – This plugin lets you bring your website speed to the next level by accelerating and optimizing every aspect. It caches static content, including CSS, JavaScript, images, and other resources. Its features include: optimizing database tables, minifying HTML, caching static files using different strategies, cache preloading, and database page caching.
- WP-Optimize – WP-Optimize Premium is an all-in-one solution for web optimization. It will cache your web pages, compress HTML, CSS, and JavaScript files, minify and defer CSS and JavaScript to reduce the size and number of requests to your server, and clean your database. You can also compress your images to make your site even faster.
- Asset CleanUp Pro – If you're running a WordPress website and you are not actively maintaining it, it will probably become bloated with “junk” code over time. A lot of this is unnecessary JavaScript libraries and CSS files loaded whether the browser needs them or not (and even when they aren't required, most browsers will still download them). Asset CleanUp Pro helps to clean up your WordPress site by removing unused assets.
Perfmatters Plugin Features and Settings
Optimizing is not an easy process. You will have to test and make decisions, for example: “Contact Form 7”, do you need it on every page? Maybe you could make a contact page and load it only there. Or emojis, you use a few, but they slow your site down. You will have to decide if you should use them or not.
Perfmatters is designed to work alongside your caching and image compression plugins, not replace them. Perfmatters is compatible with performance optimization plugins like WP Rocket, Cache Enabler, Autoptimize, etc., so you can get the maximum out of your WordPress site.
It also works excellently on hosts like Kinsta, WP Engine, and SiteGround, which have server-level caching.
Quick-Toggle Options
By default, nothing is activated.

- Disable Emojis: ON – disable loading of emoji libraries.
- Disable Dashicons: ON – disable loading of admin icon font to the front end.
- Disable Embeds: ON – disable the loading of pretty previews by the WP editor if you don't use them.
- Disable XML-RPC: ON – Leave OFF if using Jetpack.
- Remove jQuery Migrate: ON – leave OFF only if you’re using a page builder that is not updated. (Try ON and check for any problems on the front end).
- Remove wlwmanifest Link: ON – If you don't use Windows Live Writer, this removes an extra line of code.
- Remove RSD Link: ON – connected to xml rpc. If you don't use it, set it to ON.
- Remove Shortlink: ON – set to ON if you use “post name” in the permalink.
- Disable RSS Feeds: OFF – if you have a blog, somebody may be listening using the RSS feed, so don't set it to ON. Setting it to “ON” will disable the RSS feed.
- Remove RSS Feed Links: ON – removes links in your different RSS feed pages and saves some code.

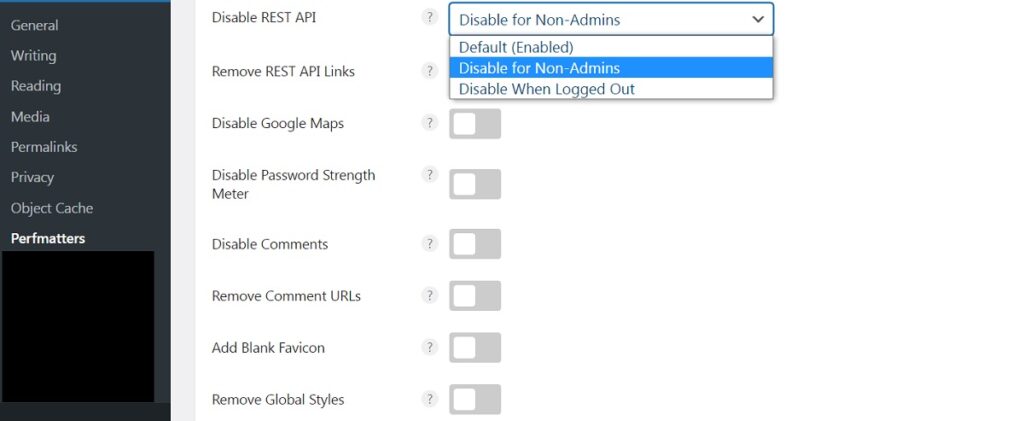
- Disable REST API: it depends on the plugins that you are using. You may have to do some tests to see if disabling it causes errors. (It may cause errors if you use Jetpack, Wordfence, contact form, or some parts of Yoast.)
- Remove REST API Links: ON – it removes a short code line.
- Disable Google Maps: ON – always disable the automatic loading of Google maps if you can. To see if Google maps are loaded automatically on every page, and you may not see it on the front end, check GTmetrix waterfall. Loading Google maps significantly affects speed, so don't load Google maps on your home page; replace it with an image that clicks to Google maps.
Toggles That Will Not Break Your Site
- Hide WP Version: ON – if a hacker wants to hack your site, hiding your WP version will not stop him. Switching it ON will delete a line of code, saving time.
- Disable Self Pingbacks: ON – disables comments that sometimes show when you link to your article.
- Disable Password Strength Meter: ON – It is usually used on WooCommerce sites. It is safe to disable, but if in doubt, consult the documentation.
- Disable Comments: it is up to you if you want to disable comments on your blog or not.
- Remove Comment URLs: ON – remove the author of comments link; it could be spam.
- Add Blank Favicon: OFF – if you use a favicon, set it to “OFF.”
- Remove Global Styles: ON – used to remove code added by mistake by WordPress.
- Heartbeat: Perfmatters recommend to set “Only allow when editing posts/pages.” It will reduce the load on your server. When you edit, set Heartbeat Frequency to 60 (server will ping every 60 sec).
- Limit Post Revisions: 5 – allow only the last five revisions of your post/page (you don’t need to bloat your database).
- Autosave Interval: 3 – 5 minutes, save resources.
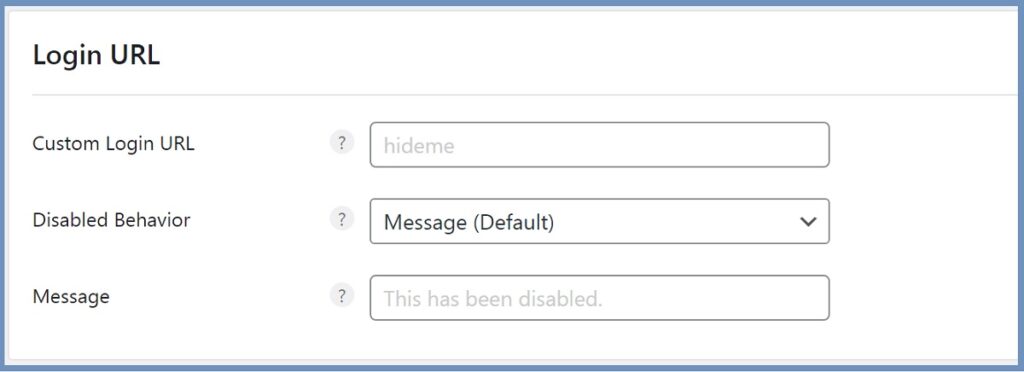
- Change Login URL: add a custom login URL; hide your login URL from bots and attackers.
Note 1: Toggles that will make a big difference in speed are: disabling emojis, dash icons, jquery migration, and REST API. These are worth testing if it is possible to disable.
Note 2: JS is one of the main factors in slowing your site; defer or delay them wherever you can.
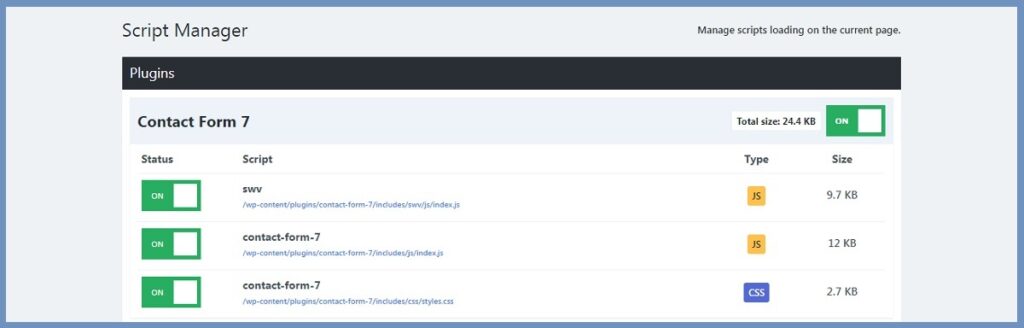
Built-In Script Manager
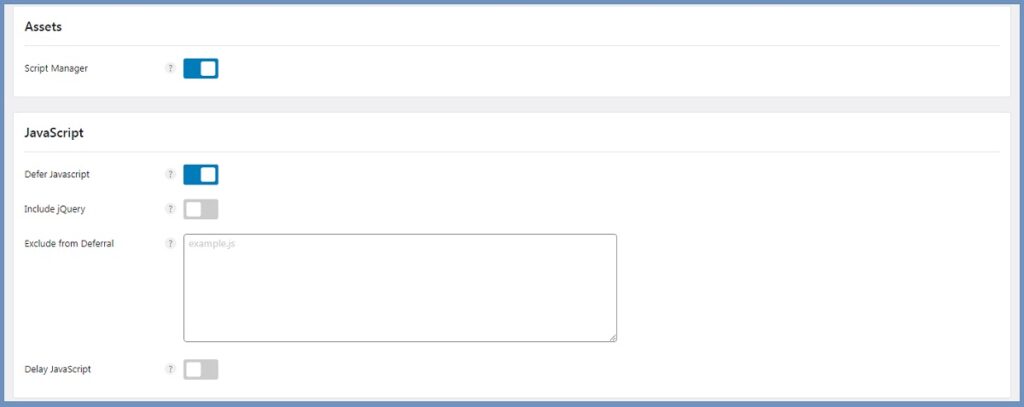
- Script Manager: ON – to remove unused CSS/JS from pages and posts.
With the Script Manager, you can disable plugins that are automatically loaded in pages where they are not used. Like the known “Contact Form 7”, which you probably only use on some pages but not on all, so you can disable it on pages where it is not used.
Script Manager groups the scripts by the respective plugin which loads them; in this way, you can easily see which scripts are used by what.
Consult the documentation for in-depth “How to” procedures.

JavaScript
- Defer JavaScript: if this is done by your cache plugin, set this toggle to “OFF”; if not, set it to “ON.”
- Delay JavaScript: if the delay is done by your cache plugin, set this to “OFF”; if not, set it to “ON.”
- Delay Behavior: only delay specified scripts, including the specific files.
- Delay Timeout: the amount of time to delay JavaScript; 5Sec is suggested.
For in-depth explanations, refer to Perfmatters’ documentation.

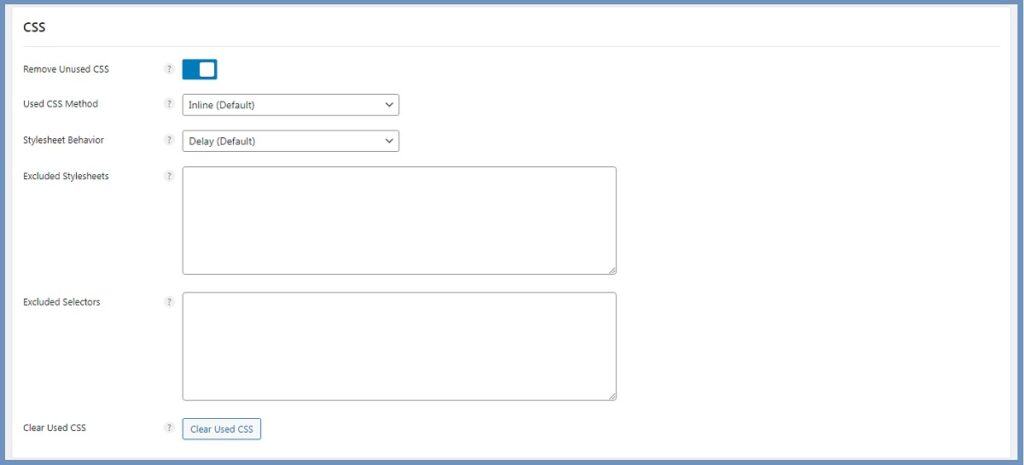
CSS Manager

Regarding CSS, you can remove unused CSS pointed out by PageSpeed Insights in the following ways. The used CSS can be inlined above the fold in your source code or be put in a CSS stylesheet file.
There are three fallback options to prevent your site from breaking:
- Delay loading the CSS stylesheet till user interaction
- Async – original CSS is loaded via Async
- Remove the original CSS stylesheet (In this case, consult the plugin documentation because you may be required to add some exceptions.)
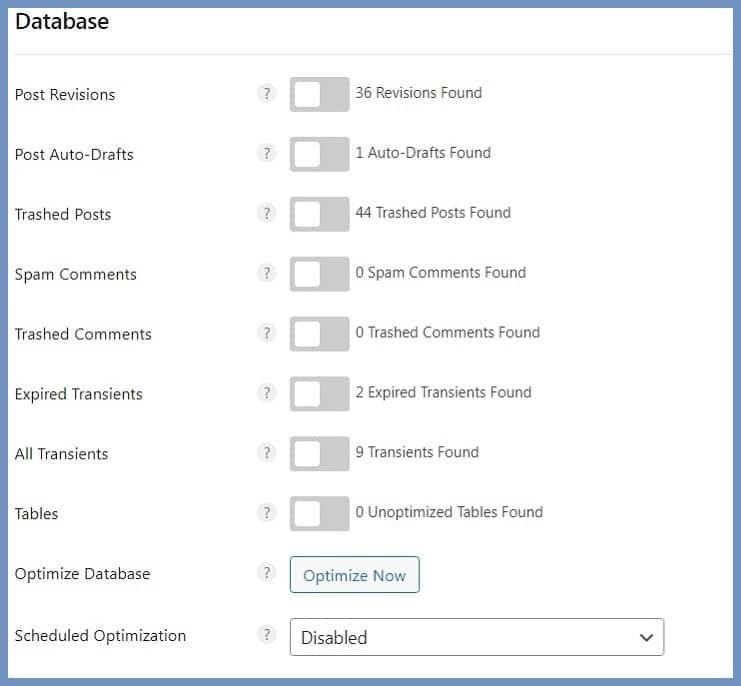
Database Optimization
WordPress database optimization is critical for a website to run smoothly and quickly. Over time, undeleted revisions, for example, can easily add up to hundreds of thousands of rows. You should maintain your database regularly to ensure it stays healthy and operates at peak performance.

The Perfmatters plugin can help you clean up and delete old and unused data quickly and easily. It can help in the following ways:
- Delete old post revisions
- Delete old drafts
- Delete spam comments
- Clean trash
- Optimize the database
And you can schedule database optimization.
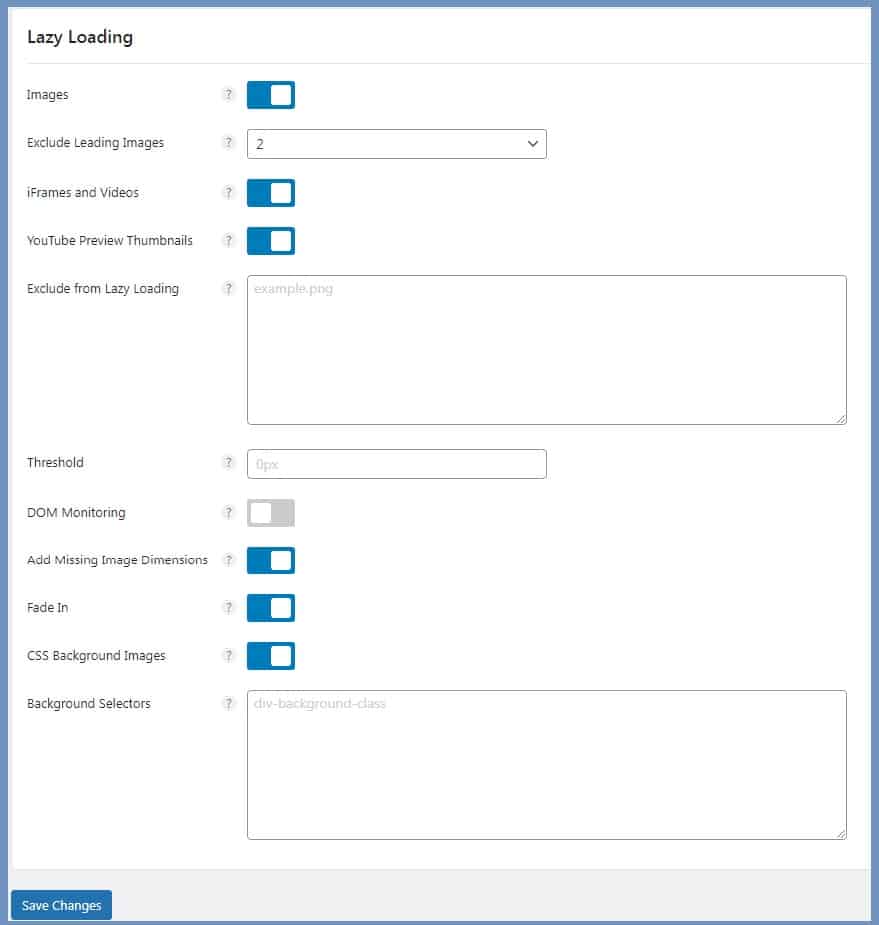
Lazy Loading

This feature delays loading images, videos, or iframes until a user scrolls down the webpage. This is extremely useful for posts and pages containing many images or videos because it reduces the number of HTTP requests. Tests have shown that websites using lazy loading can realize over a 30% decrease in loading times.
- Images: ON – Replaces WordPress native lazy loading with a faster JS script.
- Exclude Leading Images – enter a number of images to be excluded (the Logo is one, and the featured image).
- iFrames And Videos: ON – The plugin will replace Youtube videos and iframes with locally hosted clickable thumbnails.
- Exclude From Lazy Loading – For any other images that have to be excluded from lazy loading, copy the image URL and paste it here.
- Threshold: 0px – The default “lazy loading” threshold for images is 0px, which means that images will load as soon as they are visible in the viewport. However, you can change this setting to allow images to load before they are visible. This can make scrolling smoother for some people. Perfmatters suggest 600px.
- DOM Monitoring – OFF; enable if you use infinite scrolling. Read a more in-depth explanation.
- Add Missing Images Dimensions: ON – add missing dimensions to images.
- Fade In: ON – Adds fade-in effect to lazy loaded images.
- CSS Background Images: ON – This enables you to lazy load CSS background images in GenerateBlocks, Elementor, Oxygen, Divi, Beaver Builder, etc. For example, in Elementor, you add it in the CSS Classes field on the div containing the background image.
WordPress Login URL

A potential problem with using the WordPress login page as your site's login URL is that bots, hackers, etc., can scan for and find this page when looking for vulnerabilities and entry points into your site.
You can change your login URL to something else in the Perfmatters plugin in just a few seconds. This will help to protect your site from potential attacks.
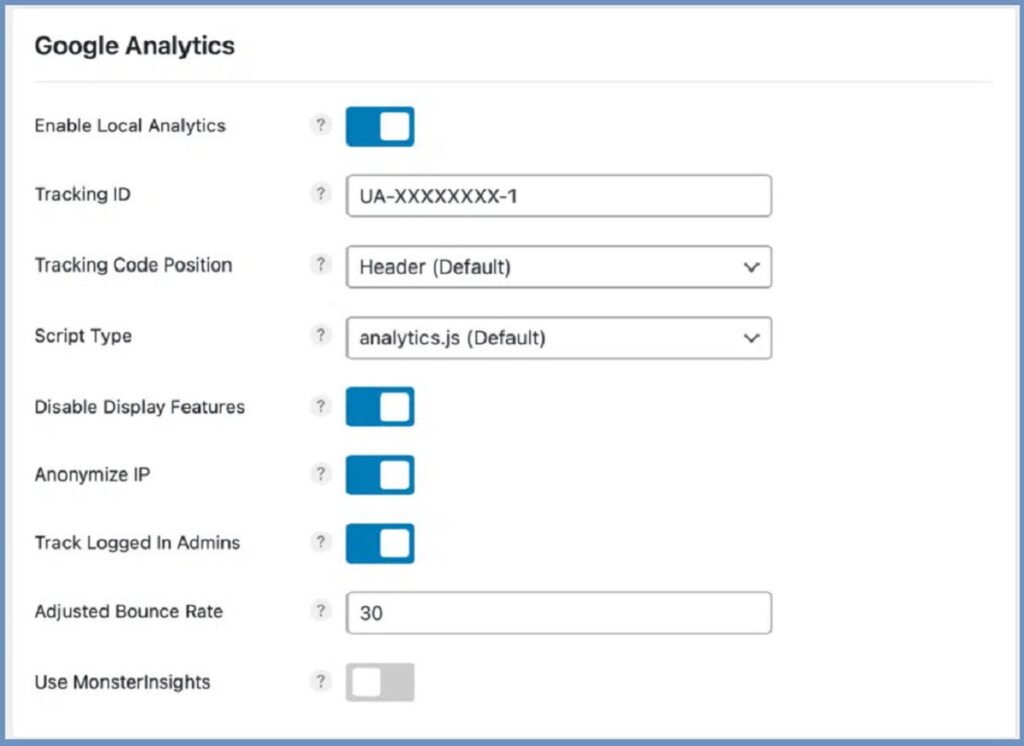
Host Google Analytics Locally

Tracking your website's growth is essential, and Google Analytics is the best tool for the job. However, GA HTTP requests can slow down your WordPress site. The Perfmatters WP plugin lets you host Google Analytics locally, speeding things up.
There are five different code scripts to choose from: analytics.js (17 KB), gtag.js, gtag.js v4, minimal (only 1.5 KB), and minimal inline.
- Enable Local Analytics: ON – to enable local hosting
- Tracking ID: enter your Google Analytics ID
- Tracking Code Position: use Header (the default)
- Script Type: select minimal as it is only 1.5k (read plugin documentation for an in-depth explanation).
- Disable Display Features: ON – This eliminates a second HTTP request.
- Anonymize IP: ON – shorten IP for data privacy and GDPR purposes.
- Track Logged-In Admins: ON – to track admin in analytics, or OFF to exclude tracking of admin visits.
- Adjusted Bounce Rate: 30 – suggested value, the range is 1-100 sec. A visit longer than the value will not be considered a bounce.
- Use MonsterInsights: OFF – if you don't use MonsterInsights
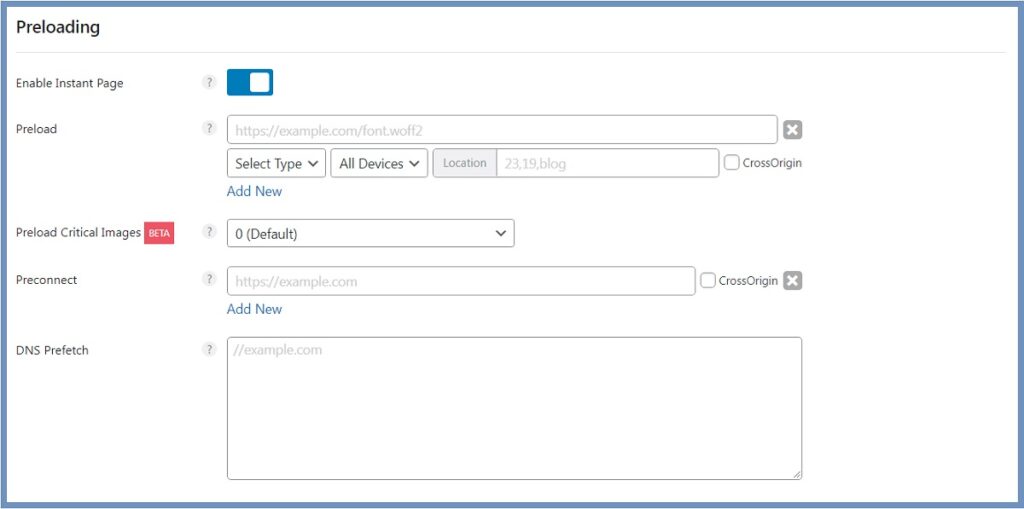
Preloading Resources

Preloading assets is a great way to improve your WordPress performance. However, when optimizing your website for a better LCP score, it's essential only to preload the critical assets you need to render the above-the-fold content. This will ensure that your website loads quickly and efficiently.
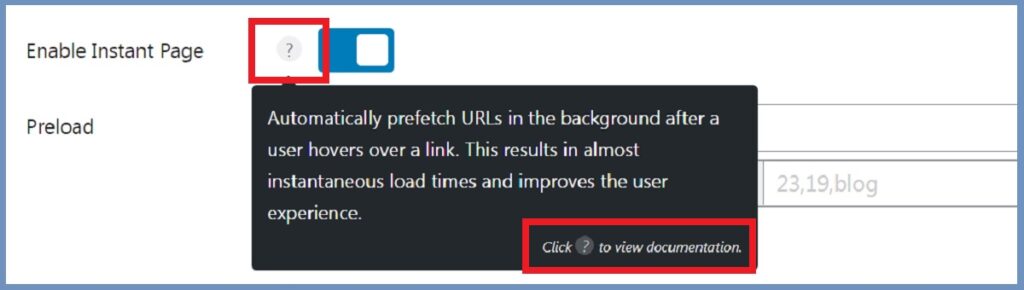
- Enable Instant Page: This is about downloading a page in the background when the user hovers over a link to the page. As you can see, Perfmatters suggest setting it to “ON,” and it will look like zero loading time. The problem may be, in this case, high CPU usage because the user can hover over many links without clicking on them. The result will be a waste of CPU time.
- Preload: The preload function allows you to specify resources needed right away during a page load, like fonts or CSS. This can help fix render-blocking resource warnings.
- Preload Critical Images: Preloading above-the-fold images can help improve your LCP score while excluding them from the lazy load. This setting should be based on the number of images shown above the fold, typically 2-3. Automating this process can further improve your LCP score.
- Preconnect: This will preconnect to 3rd party resources, which can often take the longest time to fetch. By preconnecting to these resources, you can reduce the latency and improve the loading time of our website.
- DNS prefetch: By allowing domain names to be resolved in the background, DNS prefetching can help improve performance for users clicking on links.
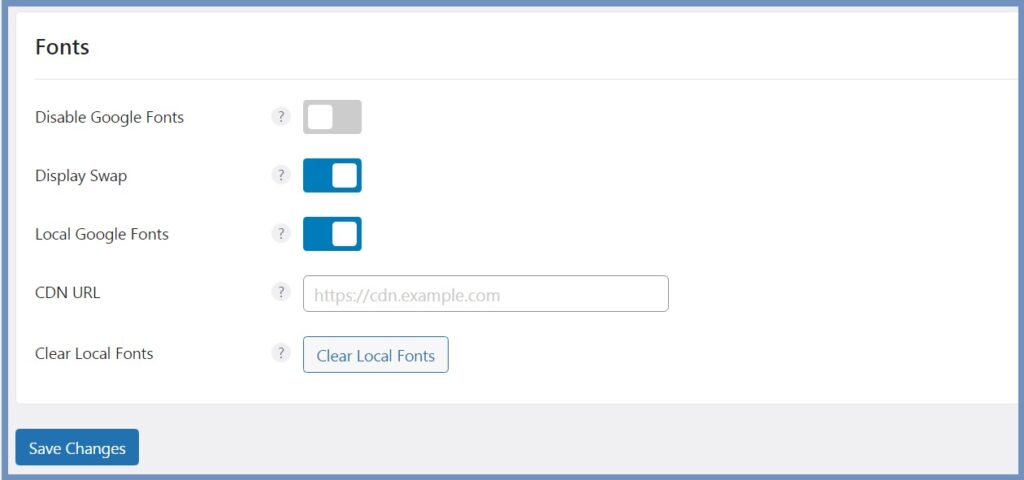
Optimize Google Fonts

You can ensure better website performance by hosting your Google Fonts locally (or on your CDN).
- Disable Google Fonts: OFF – only disable if you use the system or custom fonts.
- Display Swap: ON – Enabling display swaps can help speed up font loading, prevent render-blocking, and fix “Reduce the impact of third-party code” warnings.
- Local Google Fonts: ON – downloads Google fonts and hosts them locally.
- CDN URL: supply your CDN URL to load Google Fonts from your CDN.
Try not to use more than three fonts. Use the “Fonts Ninja” Chrome extension to check how many fonts are used on a page.
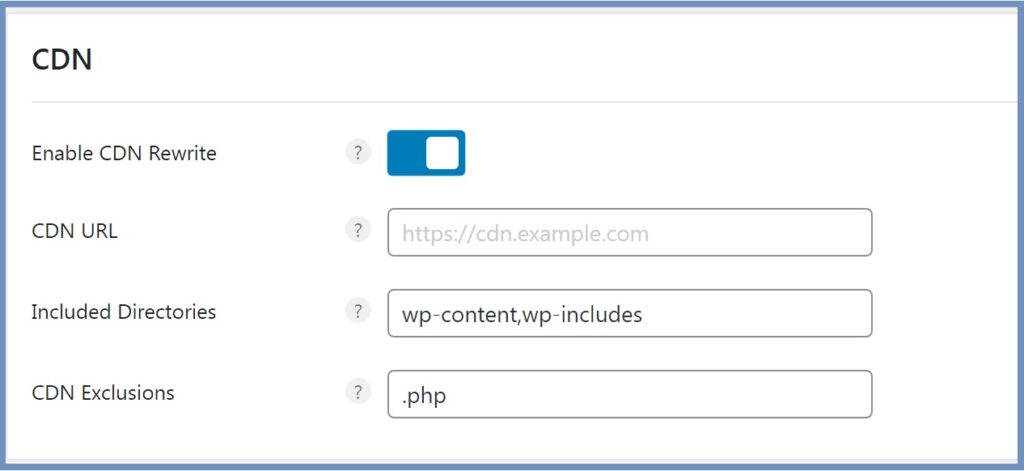
Include CDN

If you're looking to speed up your WordPress site, one way to do so is by using a Content Delivery Network (CDN). CDNs store your website's assets on different servers around the globe and deliver them from the cache closest to the visitor. The Perfmatters plugin helps hook up a CDN to your WordPress site.
- Enable CDN Rewrite – ON – Your CDN will serve your assets.
- CDN URL: enter your CDN URL
- Included Directories: select which directories to include. Perfmatters includes wp-content and wp-includes automatically.
- CDN Exclusions: .PHP, .XML
Perfmatters Plugin Review: Performance Before and After
I tested Perfmatters using the home page of a test WordPress website hosted on Cloudways with no CDN. Plugins installed: All In One SEO, Contact Form 7, and Table of Contents Plus.
The goal of the exercise was to just have a small glimpse at the capabilities of Perfmatters.
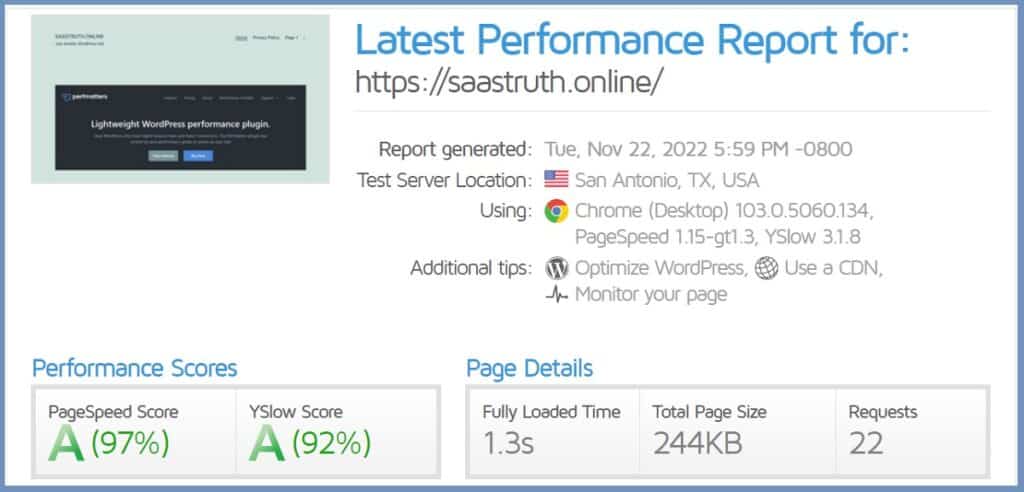
Here is the situation before using the Perfmatters plugin.

As you see, 22 requests, page size 244KB, Fully Loaded Time 1.3Sec

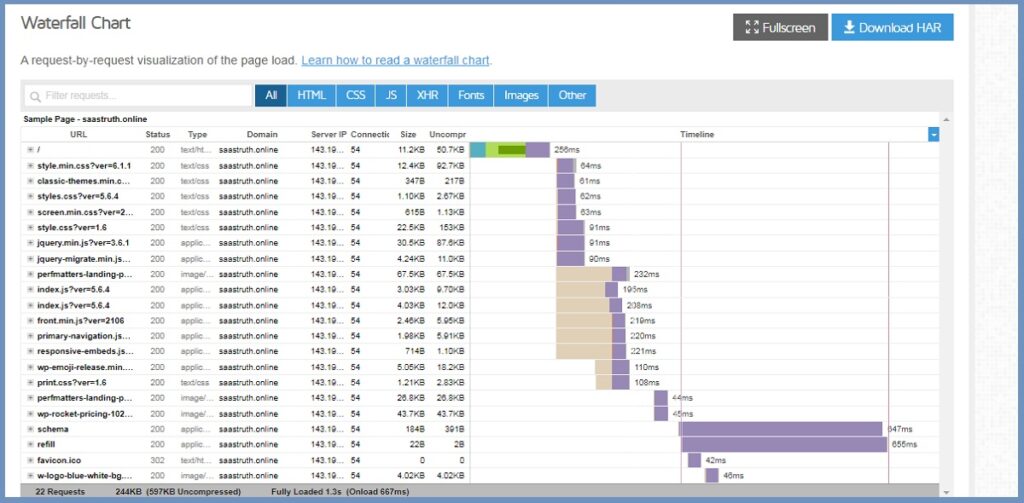
Here you can see the Waterfall.
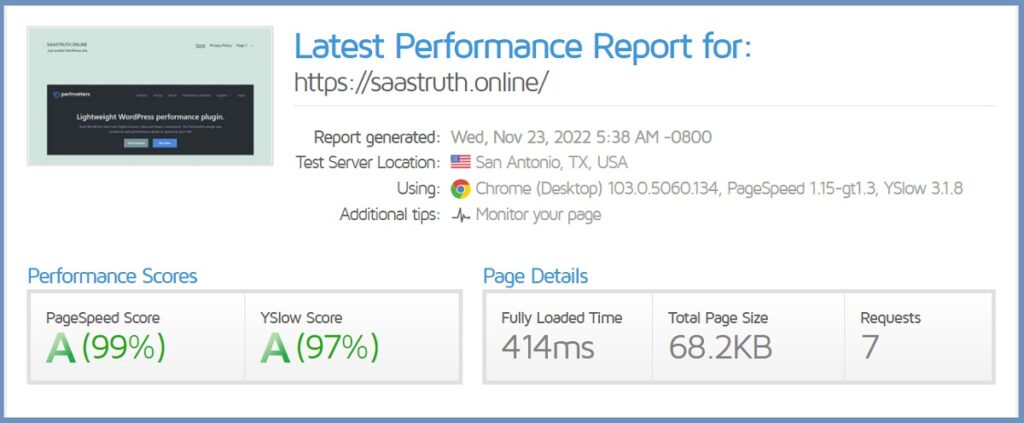
And here are the results after activating most of the Perfmatters options, the Script Manager, and Deferring some scripts. As you can see, the number of Requests went down to 7, page size to 68KB, and loading time to 414Msec.

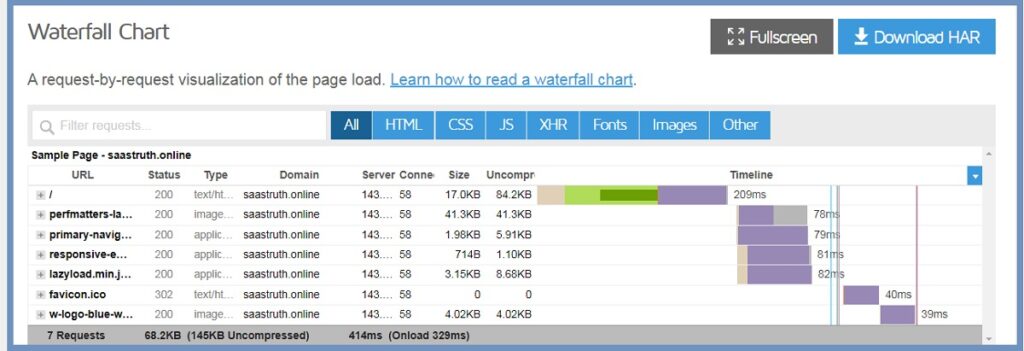
And the “After” waterfall is here.

Tools for Testing Website Speed
At some stage, you will have to run speed tests on your site after setting up a series of speed optimization features. This will help you to see how well Perfmatters works. Here are some utilities that you can use to run these tests.
- GTmetrix
- Google PageSpeed Insights
- Waterfaller
- Yellow lab
- Pingdom
- Website Speed Test
- Webpagetest
- bitcatcha
You can check if your site is cached with Cache Checker.
Perfmatters Plugin Ease of Use
The plugin has a clean and straightforward UI. As I mentioned before, 90% of the UI is based on toggle switches. Each has an explanation inside the UI and a referral to in-depth documentation.

And here is an additional article by “The Admin Bar” explaining how to configure the plugin. So there should be no problem using Perfmatters, even for a beginner.
Perfmatters Plugin Support
The customer support is excellent. You'll get support directly from Brian and his brother. If you have doubts about how Perfmatters can help your site, you can approach them before you buy the plugin, and they will look at your site. Their responses are quick and very helpful.
Perfmatters Plugin Plans and Pricing

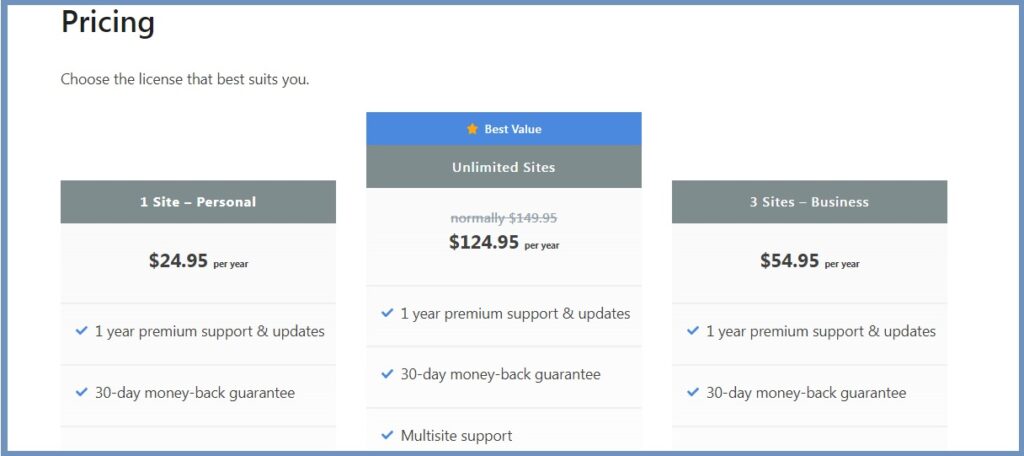
Pricing:
1 Site – Personal $24.95 per year
3 Sites – Business $54.95 per year
Unlimited Sites – at $124.95 per year
All plans come with 1-year premium support, updates, and a 30-day money-back guarantee.
Pros and Cons
It is straightforward to find the Pros of the Perfmatters plugin, but hard to find any Cons.
PROS
- Efficient
- Easy to use
- Super support with extensive documentation
- Value for money
CONS
- No lifetime plan
Perfmatters Plugin Review: Alternatives
WP Rocket

WP Rocket is more of a WordPress cache plugin. It helps accelerate your site's loading speed by caching static content, including CSS, JavaScript, images, and other resources. Perfmatters does not have any caching functionalities at this stage.
WP Rocket Features:
- Page Caching
- GZIP Compression
- Cache Preloading
- Browser Caching
- Database Optimization
- Google Fonts Optimization
- Lazyload (Images/iFrames)
- Minification
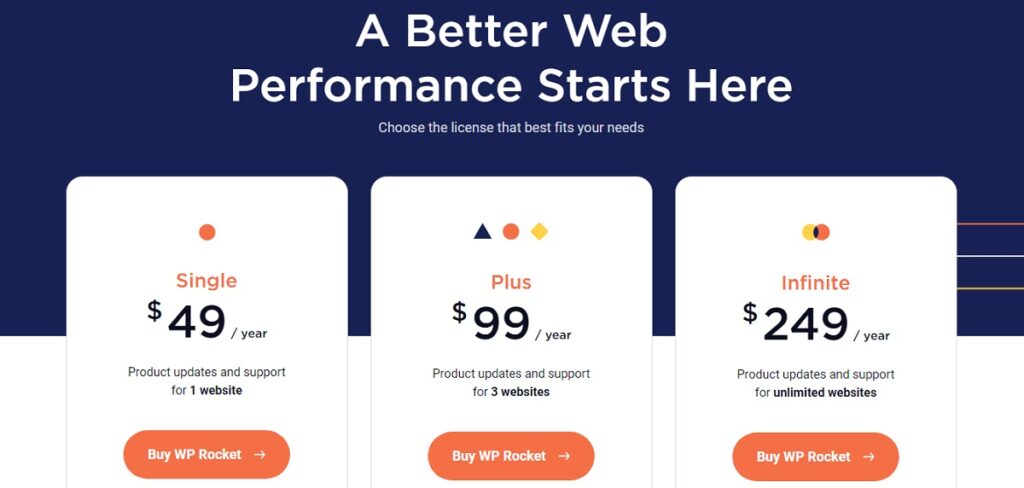
Pricing per year is $49.00 for one site, $99.00 for three sites, and $249.00 for unlimited sites.

WP-OPTIMIZE

WP-Optimize Premium is the perfect solution for anyone looking to speed up their website. In addition to caching your web pages, WP-Optimize will help you with the following:
- Minify CSS and JavaScript
- Compress HTML, JavaScript, and CSS with Gzip
- Preload key requests
- Clean your database
- Compress your images
- CDN integration
Pricing per year is $49.00 for two sites, $99.00 for Five sites, and $199.00 for unlimited sites.

Asset CleanUp Pro

Asset CleanUp Pro is a WordPress plugin that helps clean up your website by removing unused JavaScript libraries, CSS files, and HTML code.
By removing these “assets,” Asset CleanUp Pro ensures that your site only loads code when needed. The plugin documentation also notes that you will need caching plugins for maximum performance.
Asset CleanUp Pro is older than Perfmatters. As a result, it had the opportunity to develop into a stronger and more granular tool. With Asset CleanUp Pro, you can optimize at the page or post level. Asset CleanUp will minify and combine CSS/JS scripts (Perfmatters does not have this function).
The UI is not as polished and user-friendly as Perfmatters. As a user, you must be brave because you will find yourself in the middle of cumbersome technical explanations. This plugin is not for a beginner!
Pricing per year is $49.00 for one site, $79.00 for three sites, and $149.00 for unlimited sites.
Perfmatters Plugin Review: In Conclusion
If you want to improve your website's speed and performance, invest in a good quality hosting plan, an SEO-friendly lightweight theme with an excellent caching plugin, and Perfmatters. All of these will make a big difference to your WordPress website performance.
Perfmatters continually add functionality to their plugin. But if you are missing some functions, you can probably find free plugins that will add that extra bit.
The Perfmatters plugin is a valuable addition to every website because of the results you can achieve, excellent support, and good price. And it is really easy to use.
You should definitely try it!
Interesting further reading:
- The 13 best WordPress Speed Optimization Services to Help Your Web Vitals
- ShortPixel Review: Make WordPress Load Faster by Compressing Your Images
The post Perfmatters Plugin Review: The Best Way to Speed Up Your WordPress Site? appeared first on Niche Pursuits.