Let's face it:
There's nothing more frustrating than being stuck with a plain white background when you want a more vibrant, eye-catching, and attractive website!
Fortunately, you don't need to be a tech expert to change the background color of your WordPress website!
In this article, we'll walk you through four simple methods to change the background color in WordPress within a couple of minutes.
Ways To Change Background Color In WordPress
If you want to spice up your WordPress site, changing the background color is a great place to start. You can accomplish this task in multiple ways, from using the built-in theme customizer to installing special plugins.
Here are four simple methods to apply a new background color on your WordPress website.
1. Theme Customizer
The simplest way to change the background color of your website is by using the WordPress theme customizer. While most themes reserve this feature for paid users, Astra offers it for free (read the full Astra theme review here). Here's how to test it out yourself.

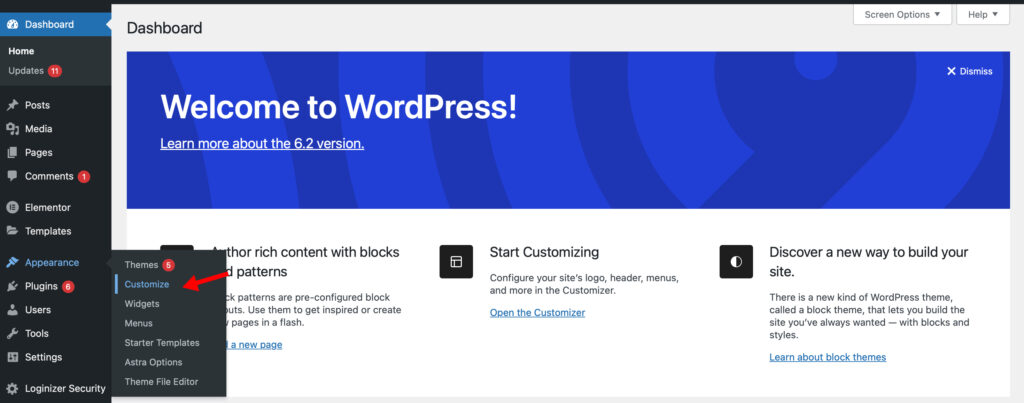
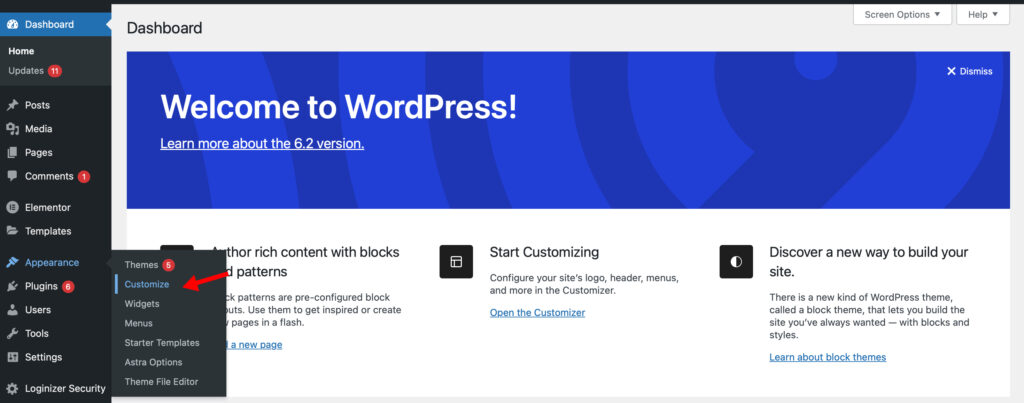
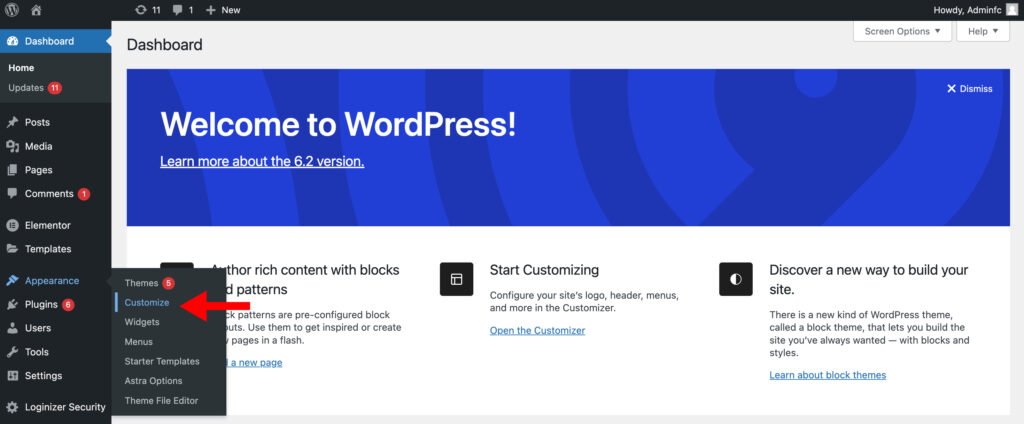
1. Log in to your WordPress dashboard and select Appearance > Customize from the left navigation menu.

2. Depending on your theme, click on the following options to access the background customization option:
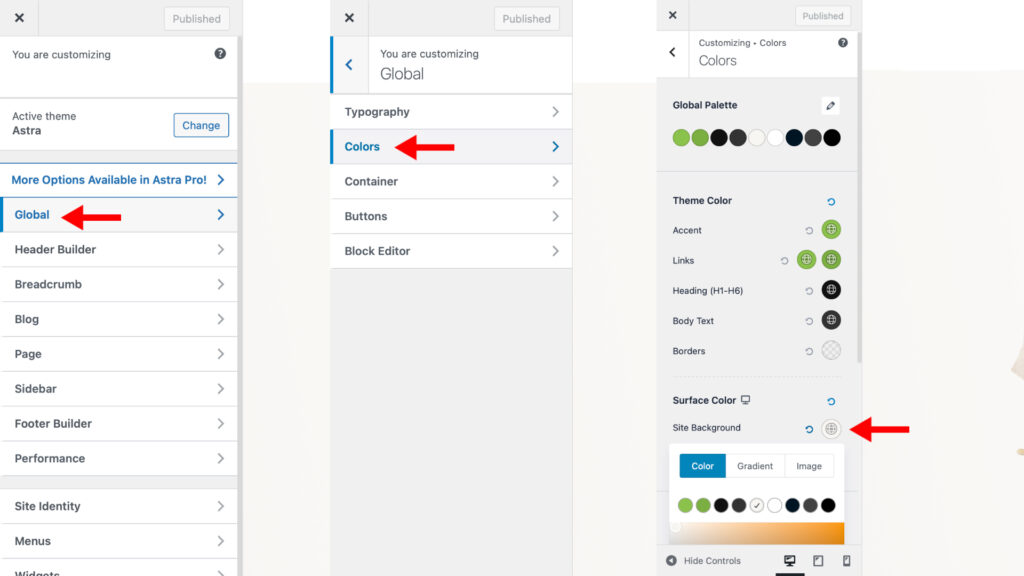
- Astra: Global > Colors > Site Background
- Divi: General Settings > Background > Background Colors
- OceanWP: General Options > General Styling > Background Colors

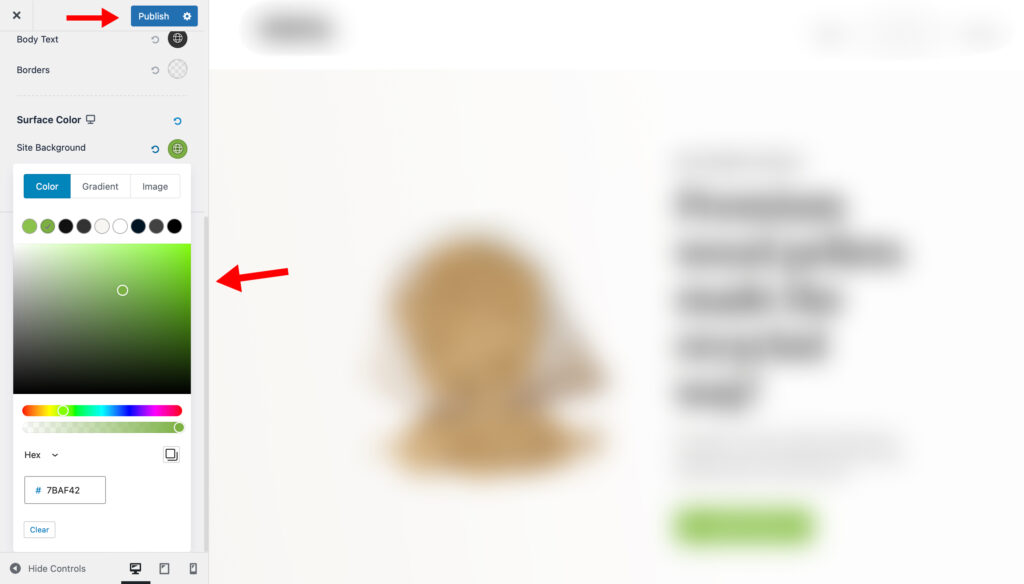
3. Select any color from the palette and click on Publish in the top menu bar.
2. Custom CSS
The default background color of your website is determined by a type of code called CSS. You can apply any color to your site's background by tweaking this code.
But first, you need to convert your chosen color into a six-digit hex code. Use this free color picker tool to generate a custom hex color code before moving forward.

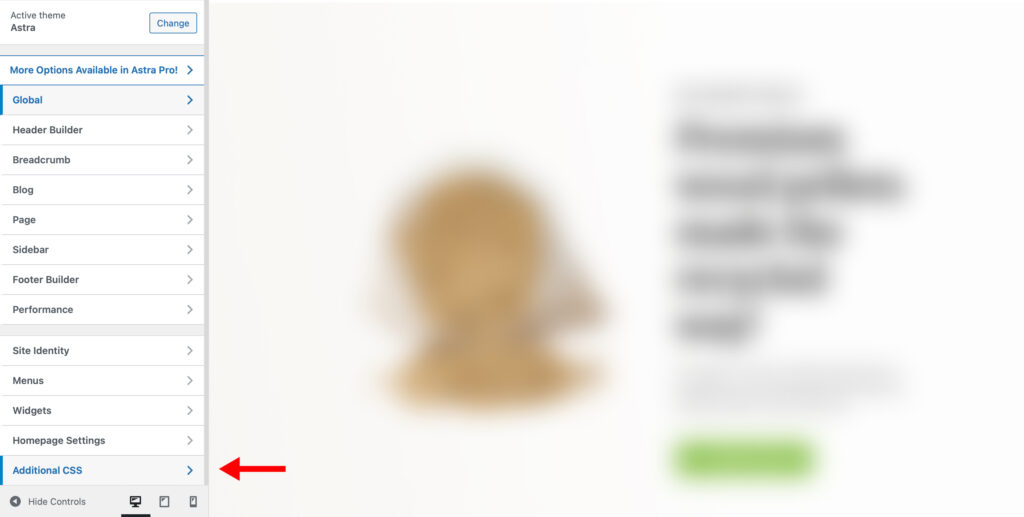
1. Log in to your WordPress account and go to Appearance > Customize.

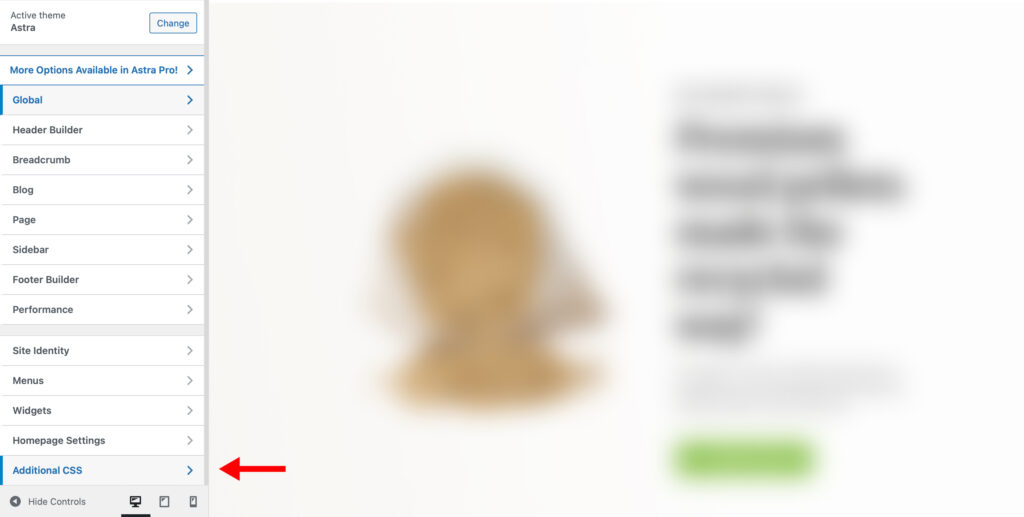
2. Click on Additional CSS in the left menu bar.

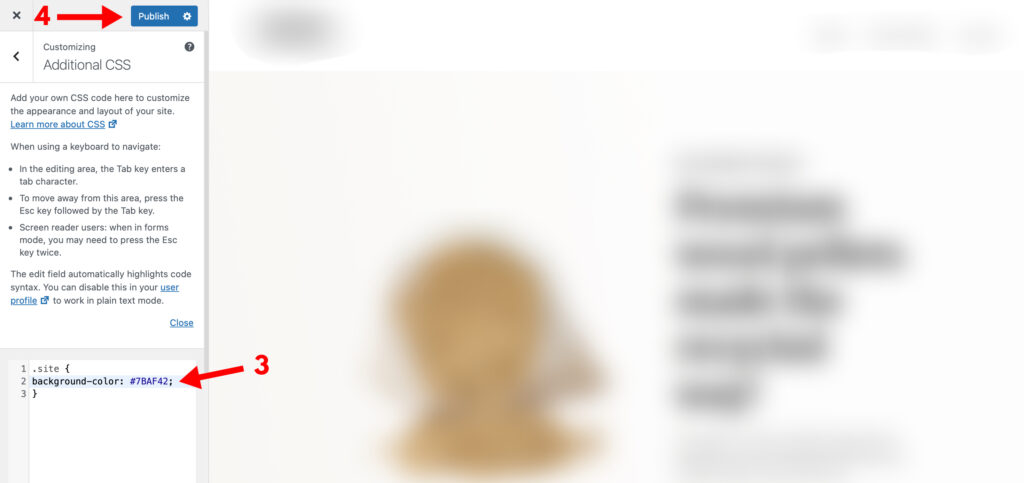
3. Enter the following custom CSS code in the text box:
.site {
background-color: #XXXXXX;
}Replace the ‘XXXXXX‘ with a hex color code of your choice.
Note: If the first code doesn't work, try replacing ‘site' with ‘body' in the custom CSS code.
4. Select Publish from the top bar to save your settings.
3. Full Site Editor
WordPress introduced its Full Site Editor in 2022 with new editing features for individual pages. This update allows users to modify their website's background image or color without purchasing premium themes or plugins.
Here are the steps to do so:

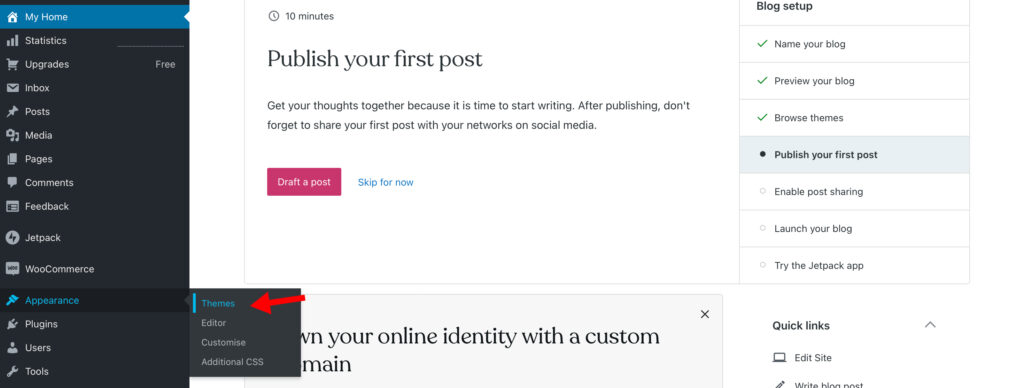
1. Log in to your dashboard and go to Appearance > Themes.

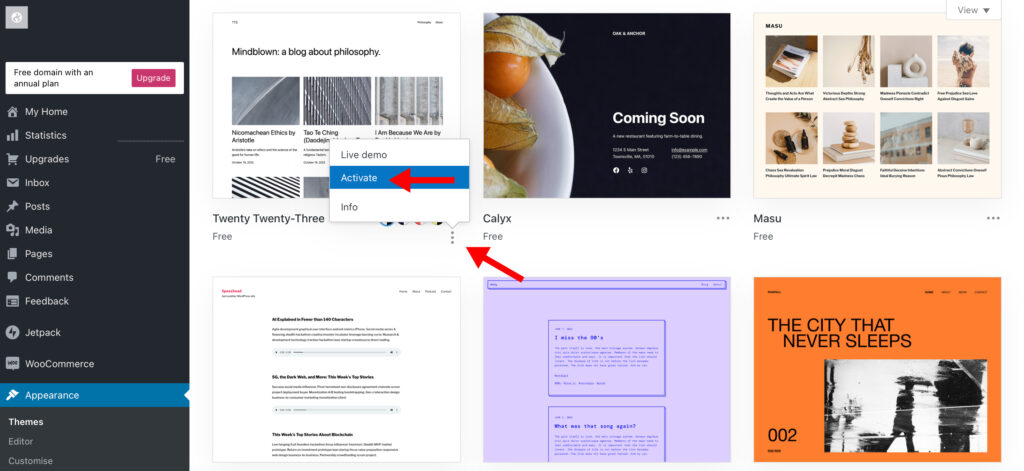
2. Select a WordPress theme that supports Full Site Editor and click Activate. (We'll be using Twenty Twenty-Three for this example.)

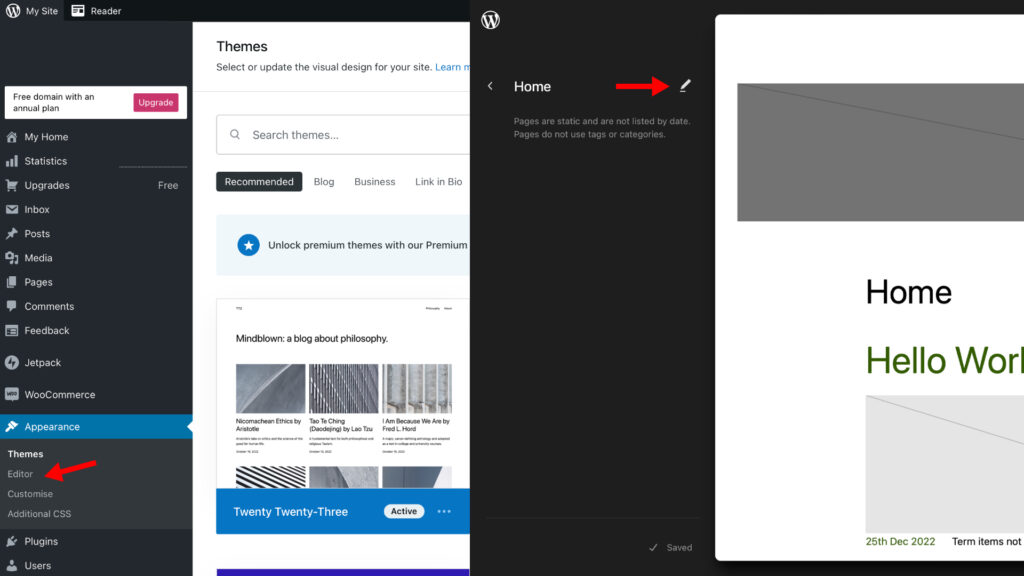
3. Click on Editor from the left menu bar. After the screen reloads, press the Edit button.

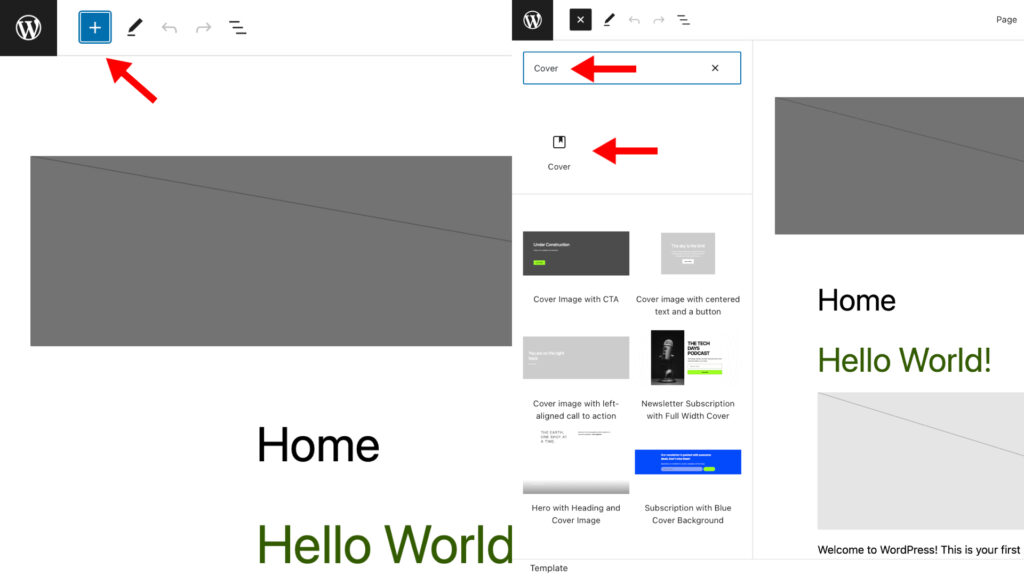
4. To change the background color, click on the blue + button in the top menu and search for the Cover block. Click on the icon to apply.

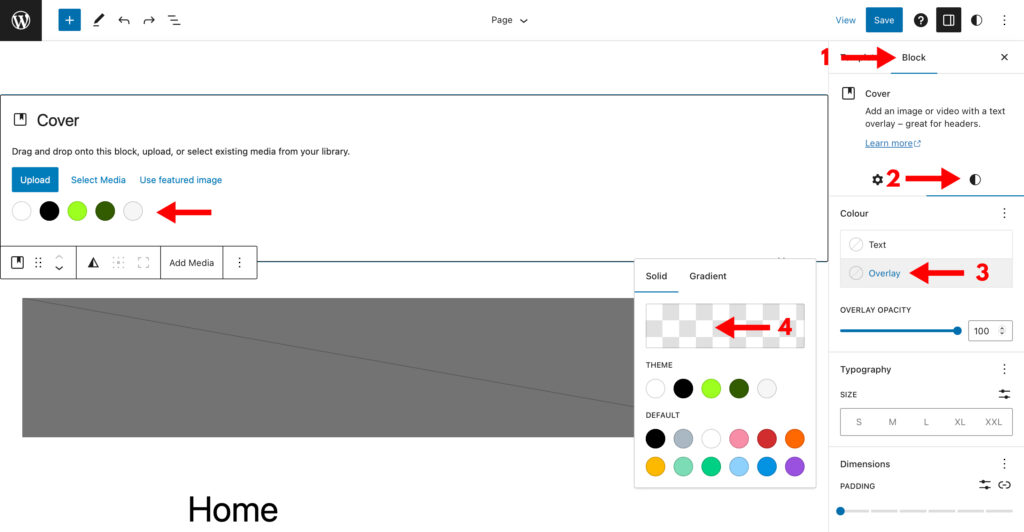
5. Select a color from the default color palette.
Note: If you want to use a custom color, switch to ‘Block' and then the ‘Styles' tab from the left menu bar. Click on ‘Overlay' and create your own solid or gradient shade using the color picker tool.

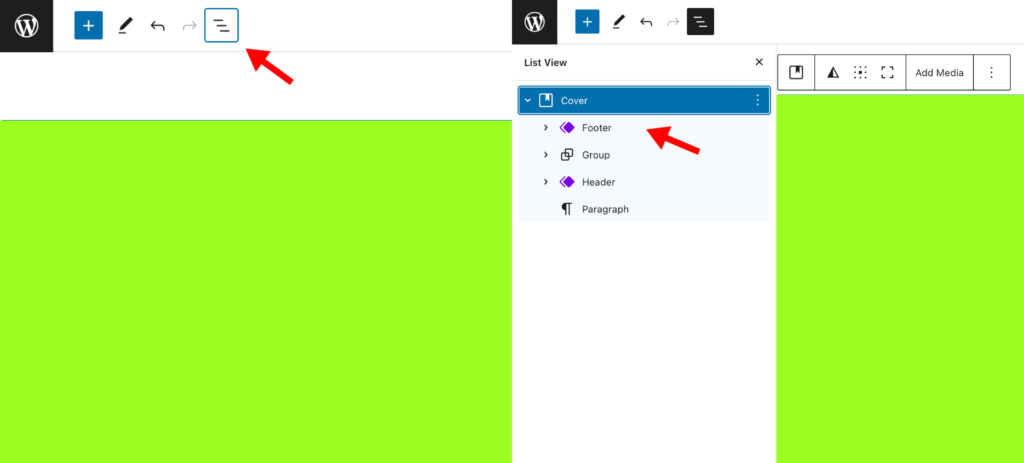
6. Click on the Hamburger Menu in the top menu and drag each section under Cover.

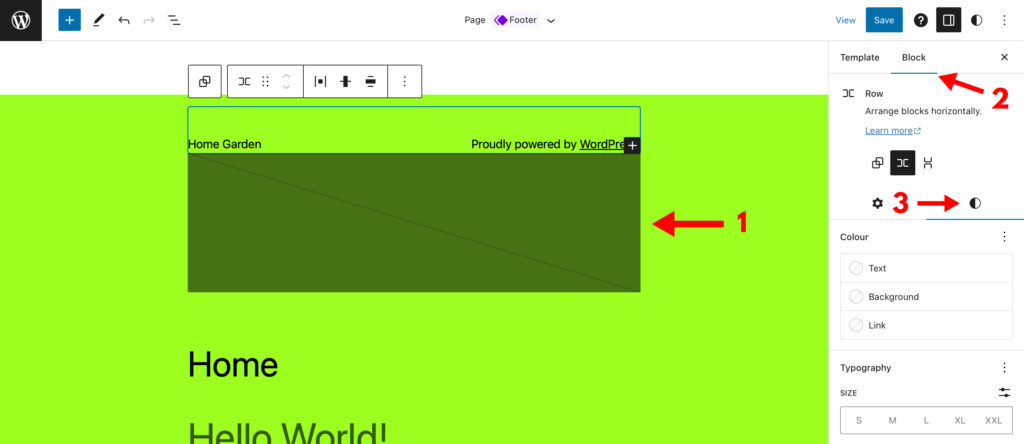
7. To change the color of an individual block, click on it and go to the Block and Styles tab from the right navigation bar.

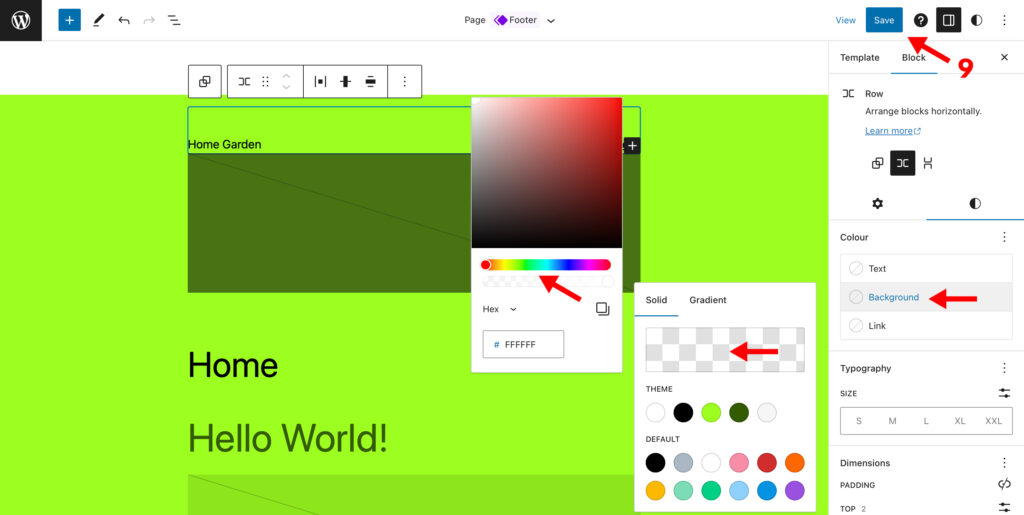
8. Tap on Background and select your own background using the color picker tool.
9. Once you've made all the changes, click on the Save button twice in the top right corner.
4. Block Editor
WordPress Block Editor has a hidden feature that allows you to change the background color of specific parts of your website.
You can experiment with different hues using a built-in color palette and select from a variety of solid and gradients backdrops.

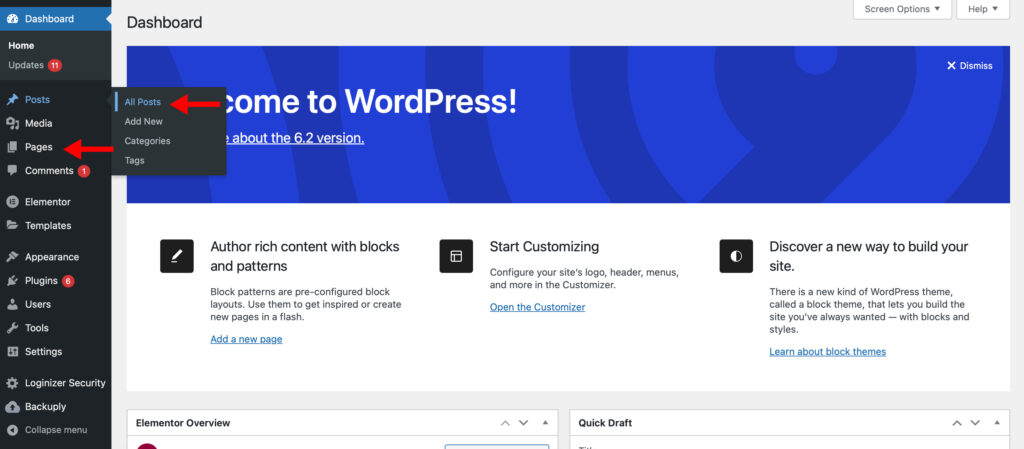
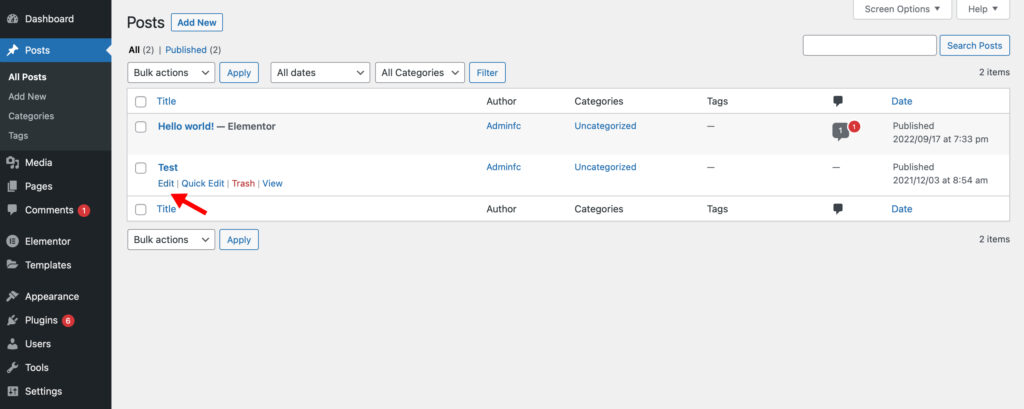
1. Log in to WordPress and click on either Pages or Posts.

2. Select the Page/Post you want to customize and tap on Edit.

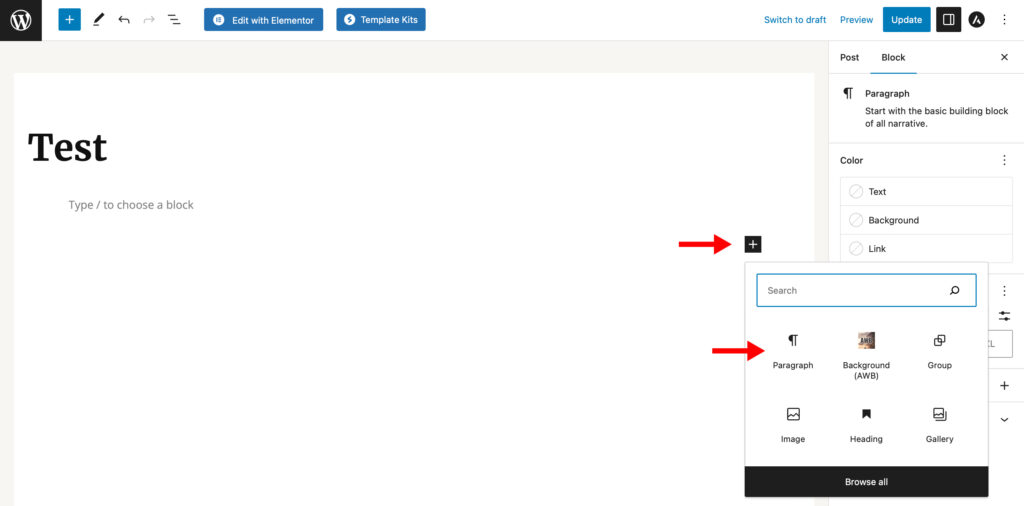
3. Click on the + icon to add a heading or paragraph.

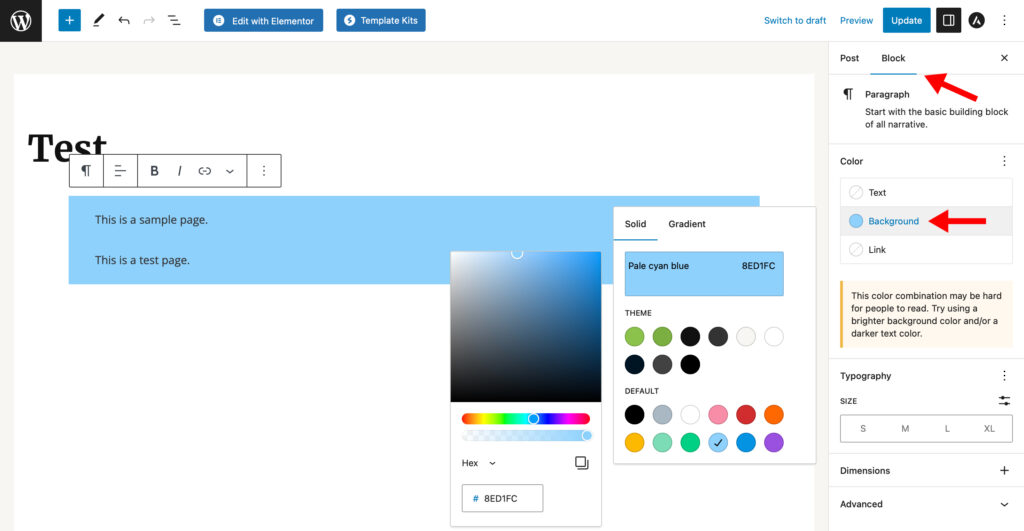
4. In the left sidebar, switch to Block and select Background.

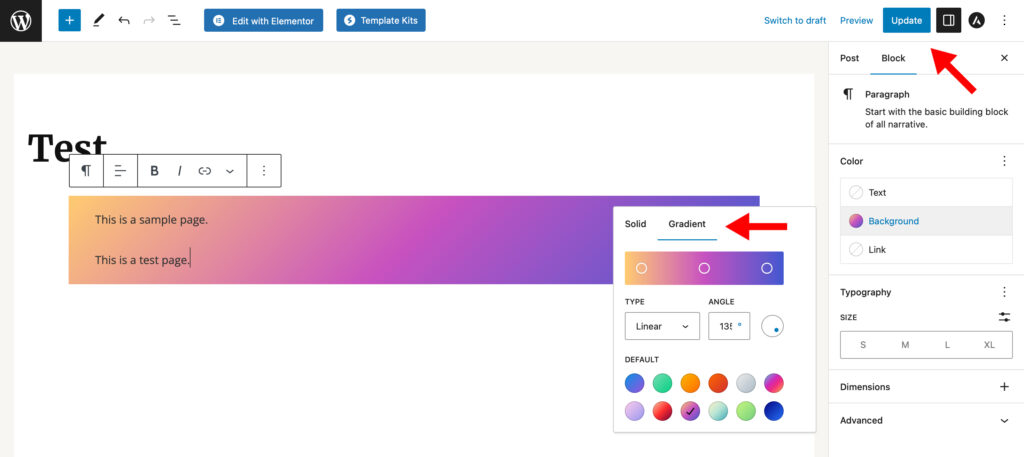
5. Choose a solid or gradient color and click on Update from the top menu bar.
How To Change the Background Color Of A Single Page
Selecting the right background color can be critical to your click-through rate and revenue. Take Heinz as an example; it sold over 10 million bottles of ketchup in 7 months after changing its colors from red to green!
Using an eye-catching background color on your conversion page can recreate the same effect and significantly boost your sales. Here are the steps to change the background color of a single web page in WordPress.

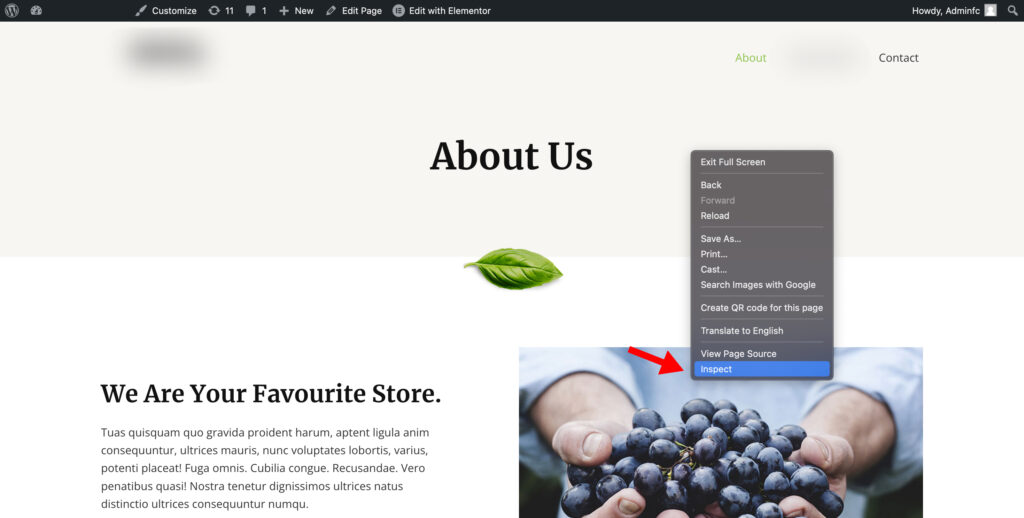
1. Open the post/page on your website that you want to customize.
2. Right-click and select Inspect.

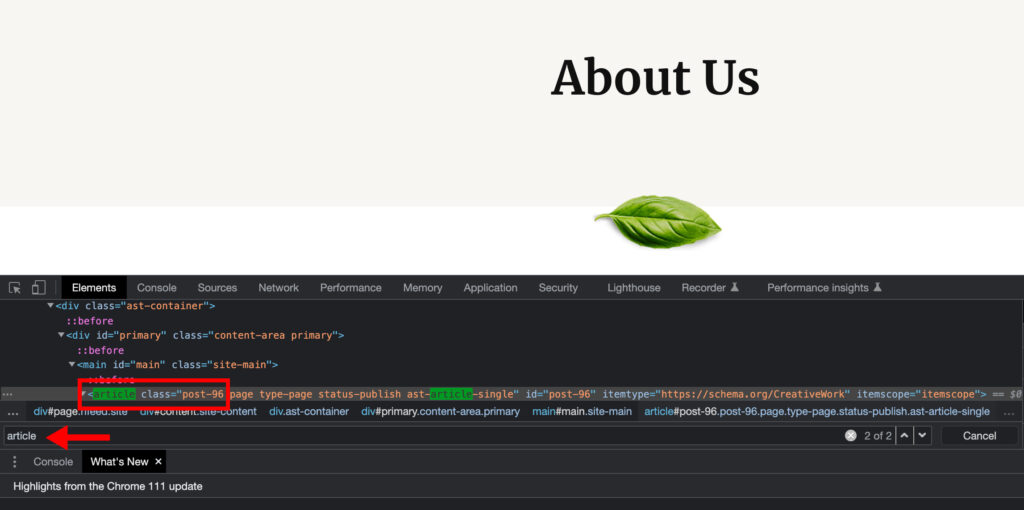
3. Look for the post id class and copy the ID. (Press Ctrl+F or Cmd+F and type ‘article' to find the post id.)

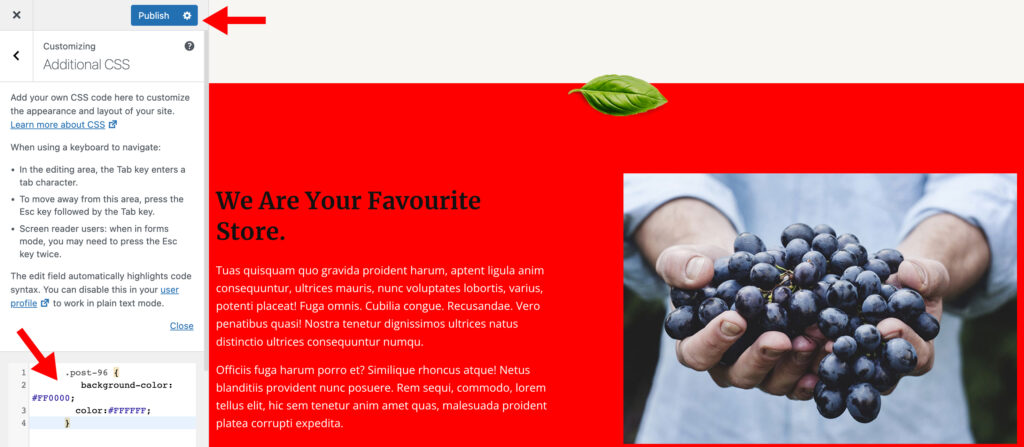
4. Go to your WordPress Dashboard and click on Appearance > Customize.

5. Open the Additional CSS tab from the left menu.

6. Paste the following piece of code:
.post-xxx {
background-color: #FFFFFF;
color:#000000;
}Replace the xxx after ‘.post-‘ with the previously copied ID class. To change the background color, replace the FFFFFF with a hex color code of your choice. Repeat the same with the 000000 in the third line to customize the text color of that post/page.
7. Hit Publish to save your changes.
How To Add A Video Background In WordPress
Using a video background can be a great way to impress and educate your visitors about your brand. Since most WordPress themes do not have a built-in function to add a video background, we'll be using the Advanced WordPress Backgrounds plugin for this method.

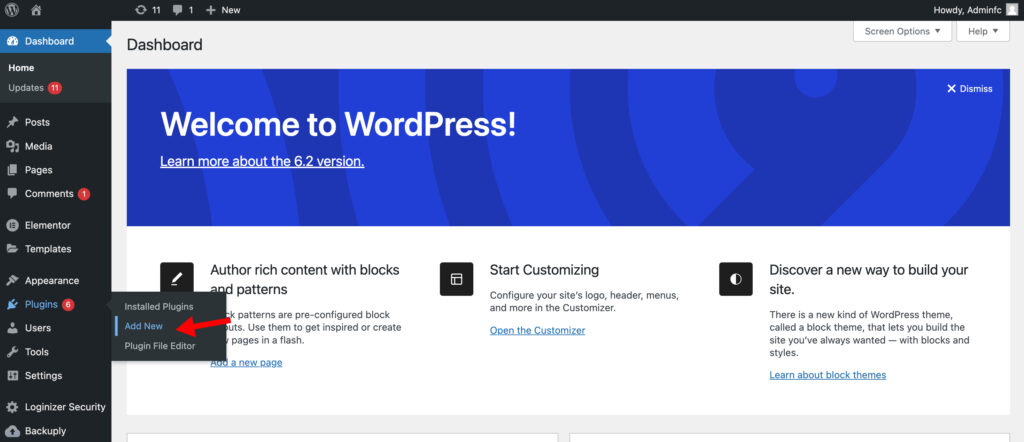
1. Log in to WordPress and click on Plugins > Add New from the left navigation menu.

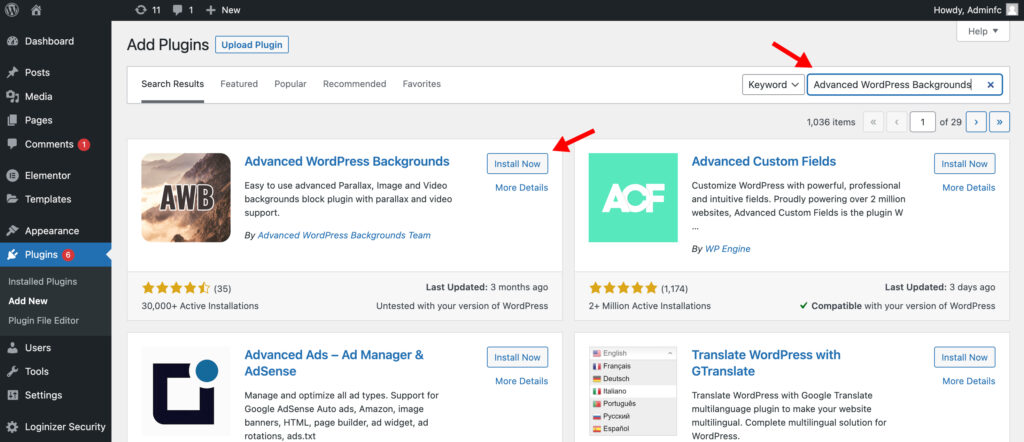
2. Type ‘Advanced WordPress Backgrounds' in the search bar. Click Install Now and Activate.

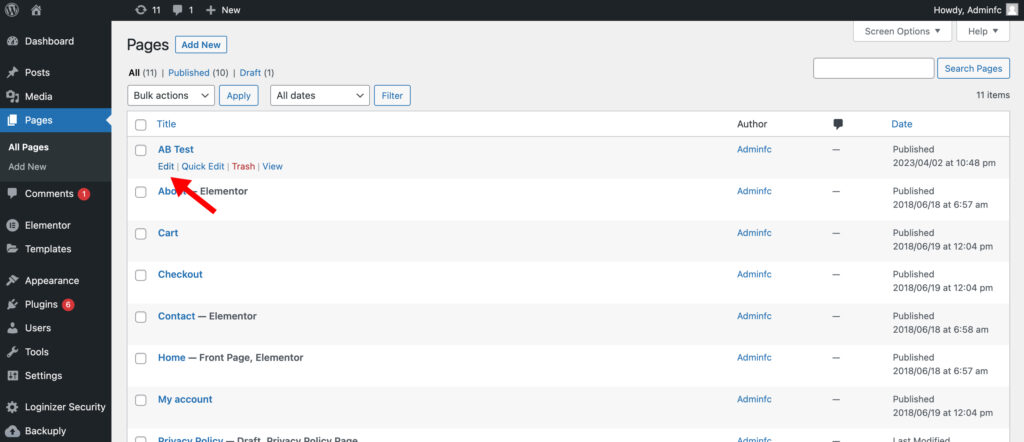
3. Go to Pages using the left menu and click Edit on the page you want to customize.

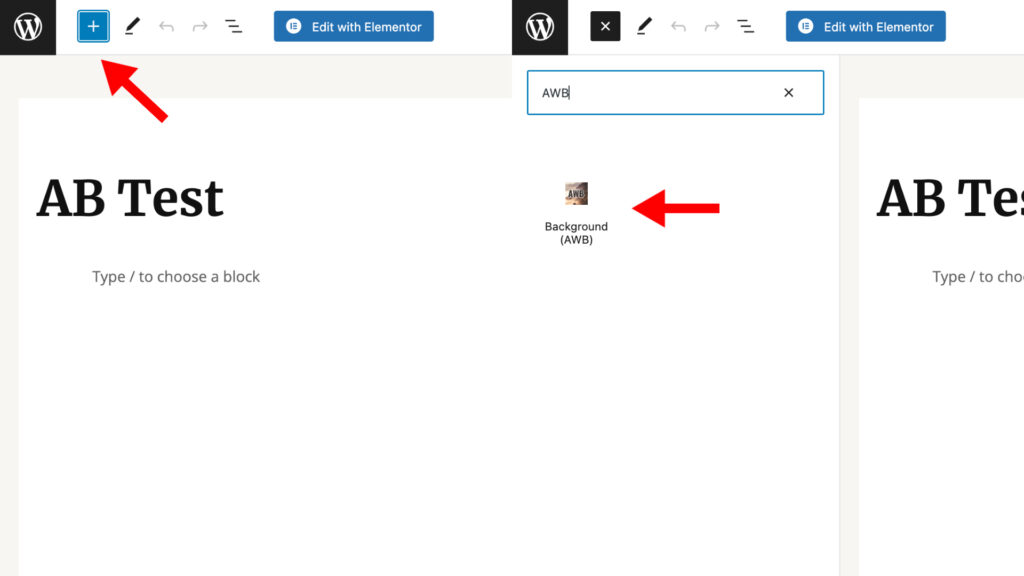
4. Tap on the + button in the upper left corner and search for the AWB block. Click to add it to your page.

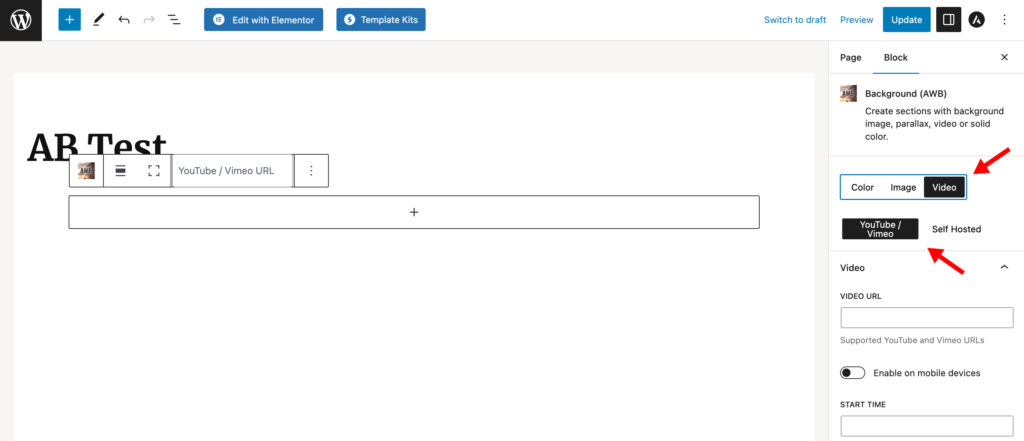
5. In the right navigation bar, switch to Video. (You can also add background images by switching to the Image tab.)
- Paste a YouTube or Vimeo link under the Video URL text box to apply an online video.
- To apply a downloaded video, switch to the Self Hosted tab. Select one of the video formats and upload a clip from your computer in the Media Library.

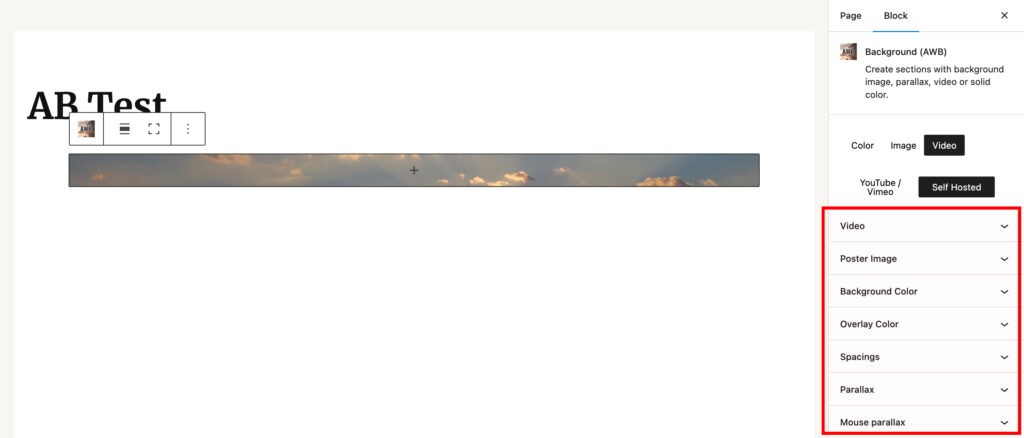
6. Edit the video using the following parameters:
- Start/End Time
- Loop and Always Play
- Background and Overlay Color
- Mouse and Standard Parallax
- Spacing

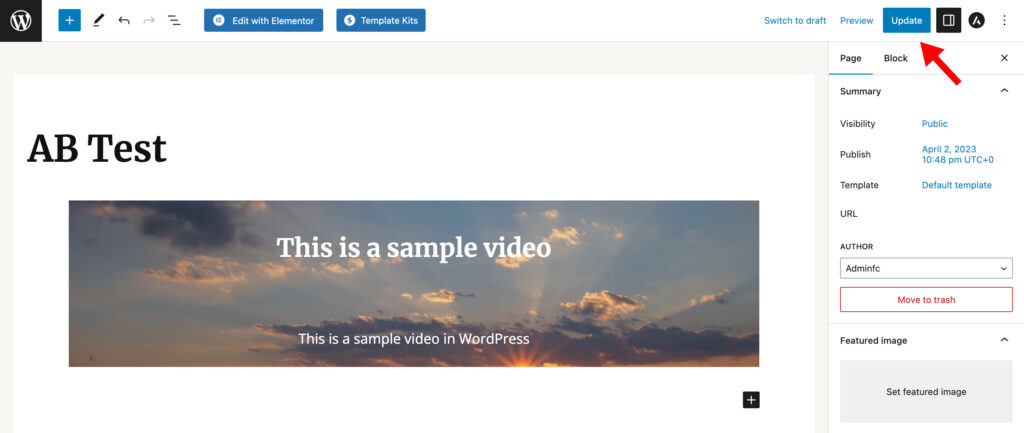
7. Click on the + button to add more blocks over the video. As you add more content, AWB will automatically adjust the dimensions of the video.

8. Press the Update button in the top right to publish the changes.
FAQs
Here are some answers to common questions about background colors in WordPress!
How do I change the font color in WordPress?
If you're using the default theme customizer, you can find the option to change font color under Global or General Settings. People who use the Full Site Editor can find this option under Block Settings above the background selector.
How do I change the header background color in WordPress?
To change the header color of your WordPress site, go to Appearance > Customize and click on Additional CSS. Paste the following code snippet and replace XXXXXX with your chosen background color hex code:
.site-header {
background-color: #XXXXXX;
}How do I change the primary color of my WordPress theme?
Log in to your WordPress dashboard and go to Appearance > Customize. Select Global or Colors from the left menu depending on what theme you're using. Click on Primary Theme Color or Accent Color and choose a shade using the palette. Hit Publish once you're done.
Conclusion
Colors can greatly impact how customers perceive your website or e-commerce store. By choosing a solid background color, you can create a persona that resonates with your target audience and drives growth.
If you want to make more dramatic customizations to your website, check out our list of the 15 Best Animated WordPress Themes.
Or, if you want to learn more about CSS, read our guide on 3 Simple Ways To Edit CSS In WordPress Without Breaking Your Design.
The post 4 Easy Ways To Change The Background Color In WordPress appeared first on Niche Pursuits.